PowerPointでかわいいデザインに使いやすい「抜け感フレーム」を作る方法をご紹介します。
抜け感フレームは、図形の組み合わせで作ることができます。ポイントとなる抜け感は、「開いた枠線」や「ずらした図形」で演出します。
抜け感フレームを作る
抜け感がある外枠を作る
新規プレゼンテーションのスライドサイズ「ワイド画面(16:9)」で作成を進めます。その他のスライドサイズで作る場合は、適宜調整が必要になります。

スライドをクリックして「背景の書式設定」ウィンドウを表示させ、「塗り:ローズ(RGB:255,153,153)」に設定します。

続いて、「ホーム」タブ →「図形描画」→「ブローチ」を選択します。

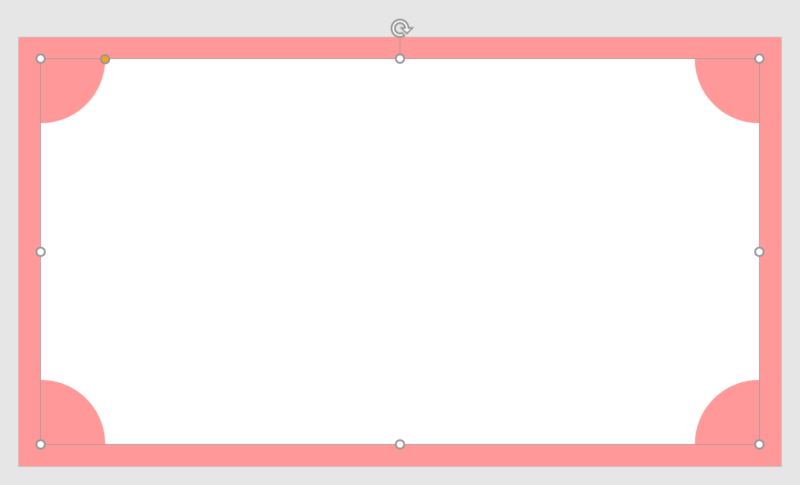
「ブローチ」を「高さ:17.1cm」「幅:31.9cm」で描き、スライドと上下左右中央揃え(揃え方を参照)で配置します。

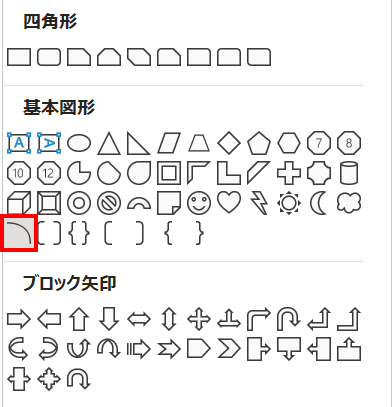
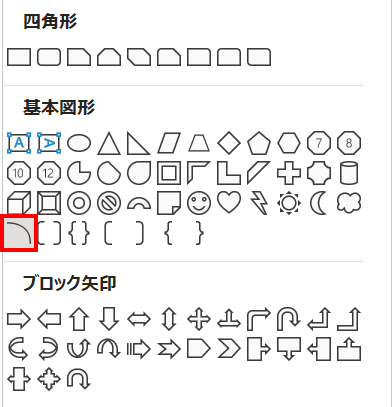
続いて、「ホーム」タブ →「図形描画」→「円弧」を選択します。

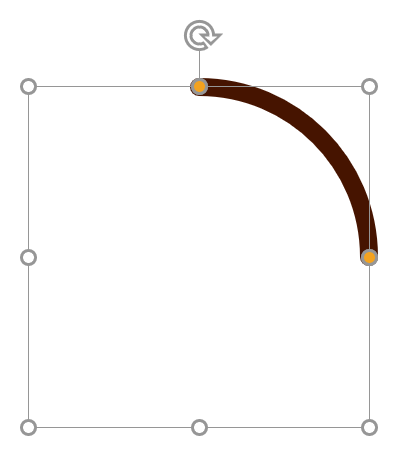
「円弧」を描き、書式を次のように設定します。
- 高さ:2cm
- 幅:2cm
- 塗り:なし
- 線色:茶(RGB:70,20,0)
- 線幅:3pt
- 線の先端:丸

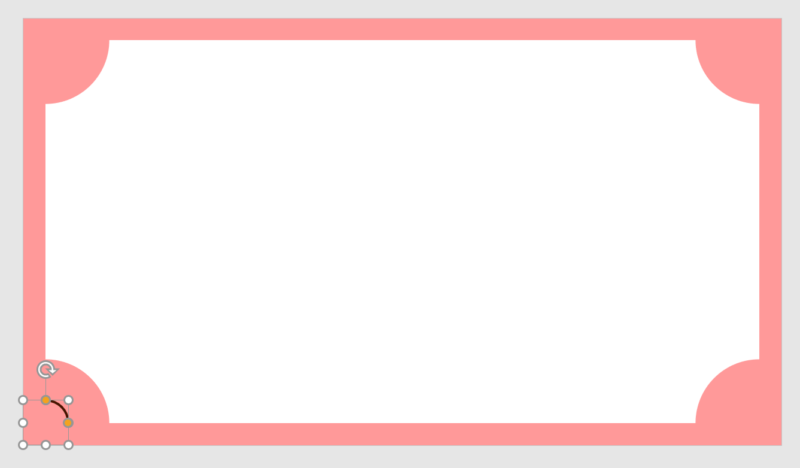
「円弧」をスライドの左下揃えで配置します。

上図ように「円弧」を複製・回転しながら、スライドのすべての角に配置しましょう。

上図のように「ブローチ」の内側角丸が「円弧」のカーブに合う位置まで調整ハンドルをドラッグします。

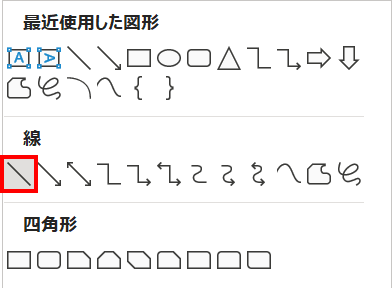
続いて、「ホーム」タブ →「図形描画」→「線」を選択します。
水平線「高さ:29.1cm」と垂直線「幅:14.3cm」を描き、「円弧」の書式を「Ctrl + Shift + C」キーでコピーし、線に「Ctrl + Shift + V」キーで貼り付けます。

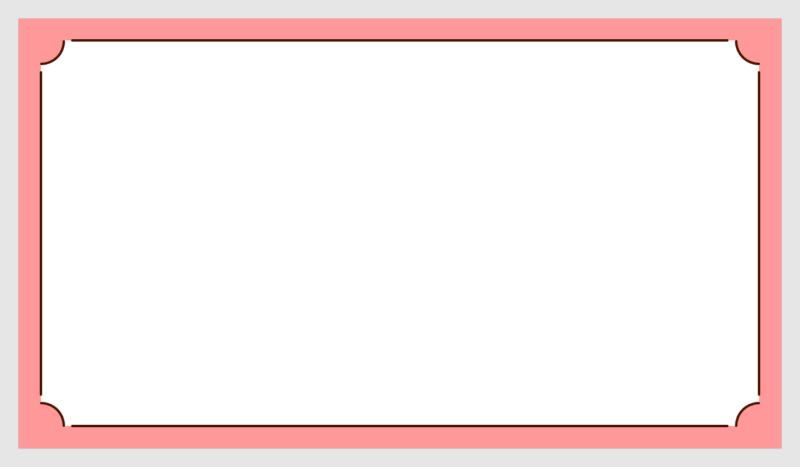
上図のように水平線と垂直線を「ブローチ」の4辺それぞれの中央に配置します。
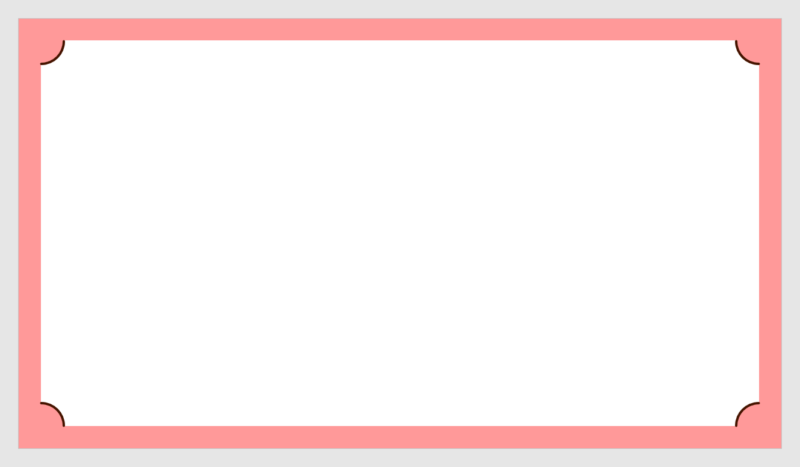
抜け感のある開いた枠線ができました。
背景をずらして抜け感を出す

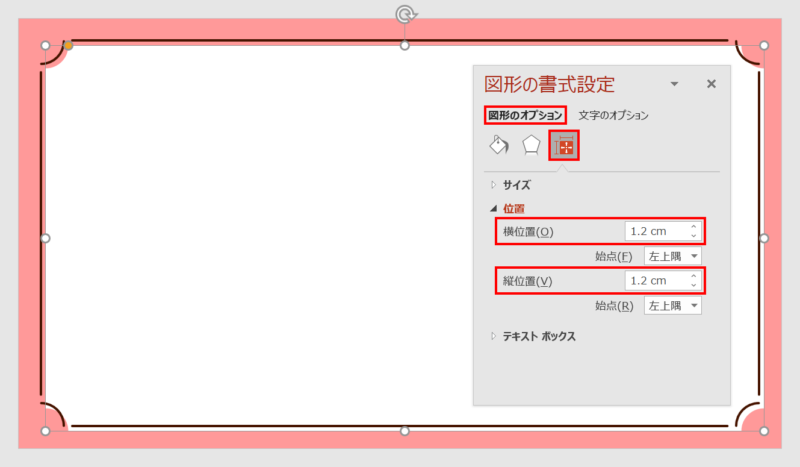
「ブローチ」を選択した状態で、「図形の書式設定」ウィンドウ →「図形のオプション」→「サイズとプロパティ」→「位置」→「横位置:1.2cm」「縦位置:1.2cm」に設定します。
- 「ブローチ」を選択した状態で、「矢印」キーを押して右下にずらしてもOKです。

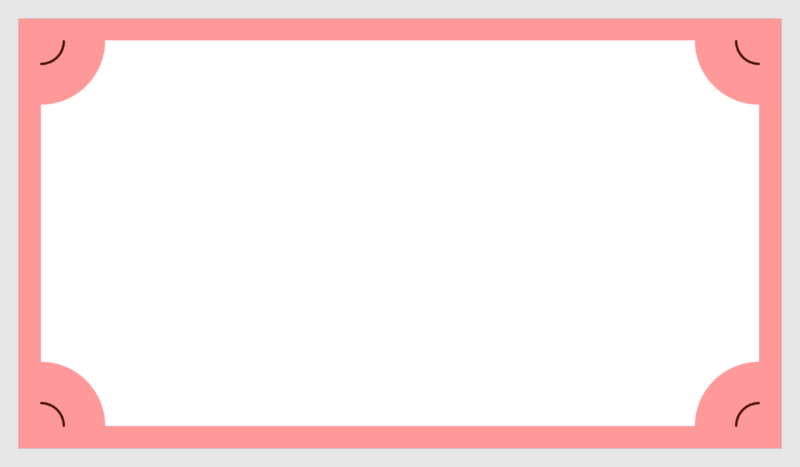
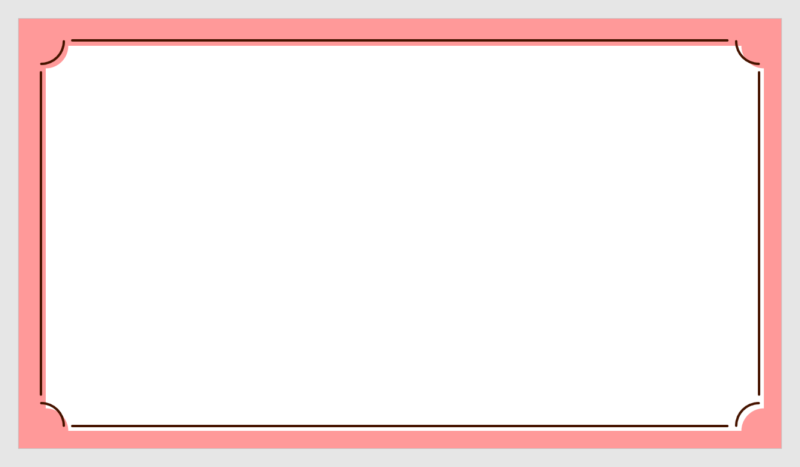
版ずれしたような抜け感が演出できました。
抜け感フレームの完成です。
シンプル抜け感フレームを作る
前項で作成した抜け感フレームはスライド全体を囲むタイプでしたが、説明文などを囲むタイプのシンプル抜け感フレームの作り方をご紹介します。
角丸四角形タイプ

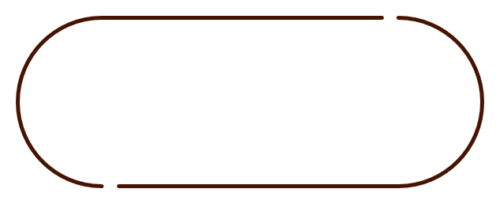
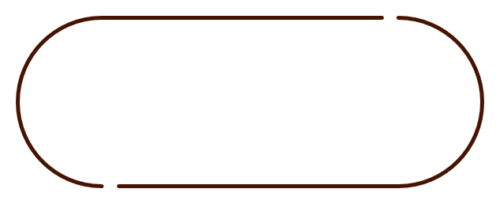
上図のような角丸四角形タイプの抜け感フレームを作ります。

「ホーム」タブ →「図形描画」→「四角形:角を丸くする」を選択します。

「四角形:角を丸くする」を描き、書式を次のように設定します。
- 高さ:3cm
- 幅:8cm
- 塗り:なし
- 線色:茶(RGB:70,20,0)
- 線幅:2pt
- 線の先端:丸

調整ハンドルを右に最大までドラッグして角を丸くします。
- 角の丸さはお好みで調整しましょう。

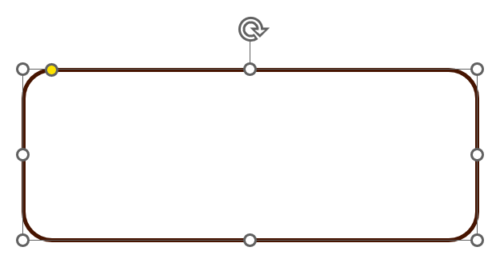
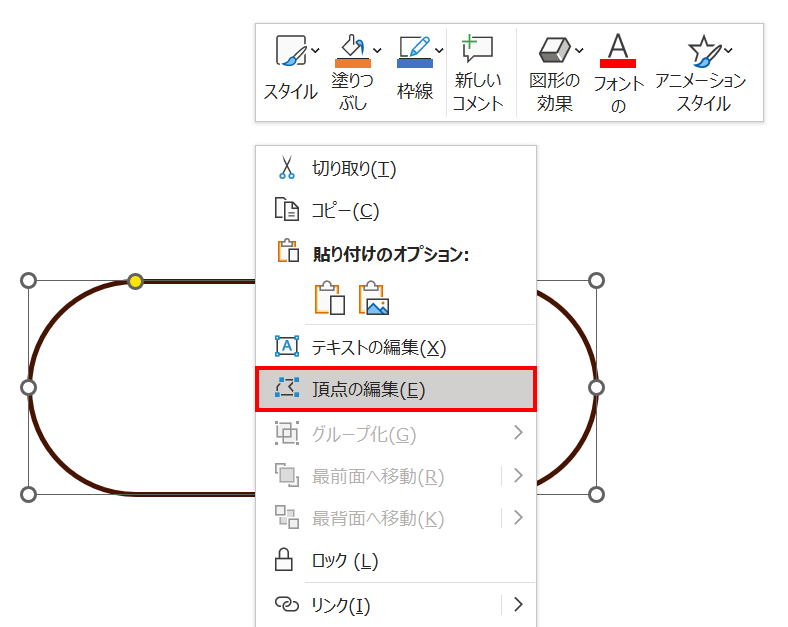
「四角形:角を丸くする」を右クリックしてメニューを開き、「頂点の編集」をクリックします。

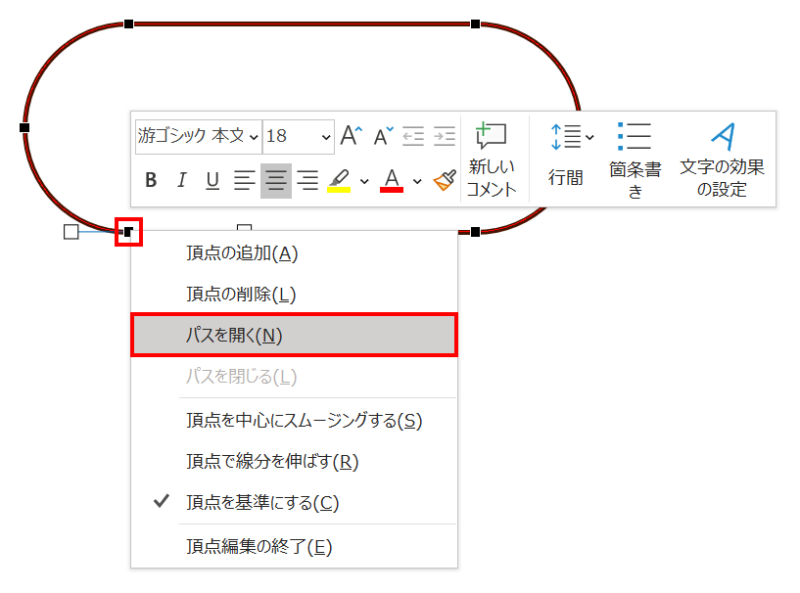
左下の頂点を右クリックしてメニューを開き、「パスを開く」をクリックします。

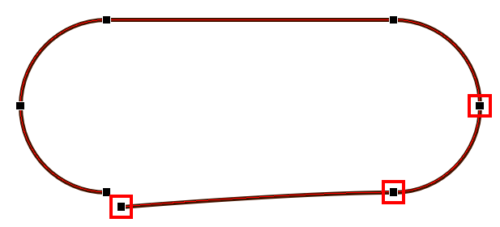
左下のパスが開いたら、「Ctrl」キーを押しながら上図の赤枠で囲んだすべての頂点をクリックして削除します。

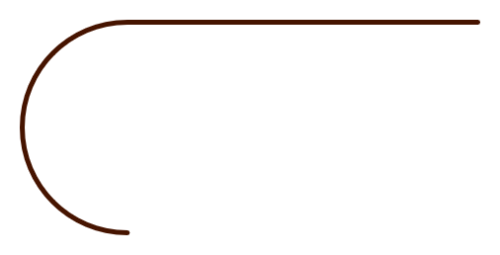
抜け感フレームのパーツができました。

パーツを複製して上下左右反転(反転方法を参照)し、線の先端を少し離して配置します。
角丸四角形タイプの抜け感フレームの完成です。
円形タイプ

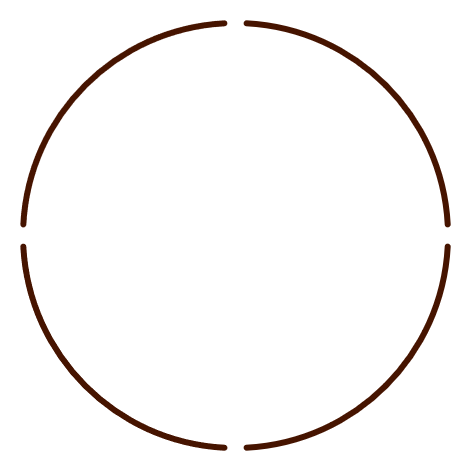
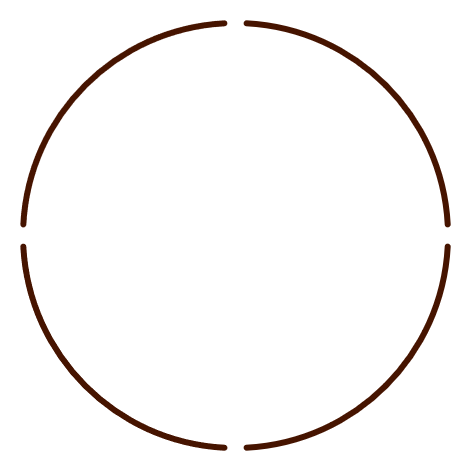
上図のような円形タイプの抜け感フレームを作ります。

「ホーム」タブ →「図形描画」→「円弧」を選択します。

「円弧」を描き、書式を次のように設定します。
- 高さ:5cm
- 幅:5cm
- 塗り:なし
- 線色:茶(RGB:70,20,0)
- 線幅:2pt
- 線の先端:丸

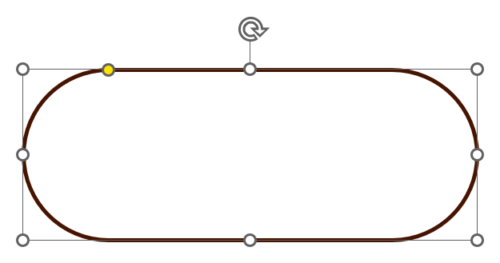
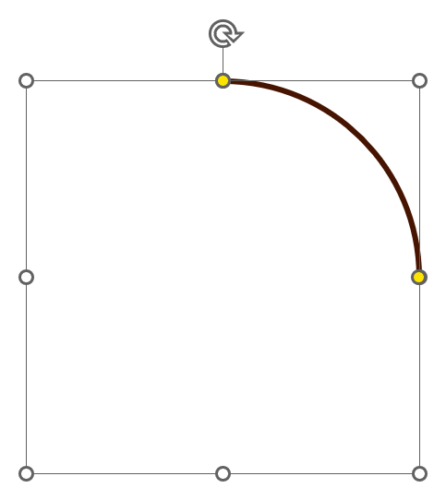
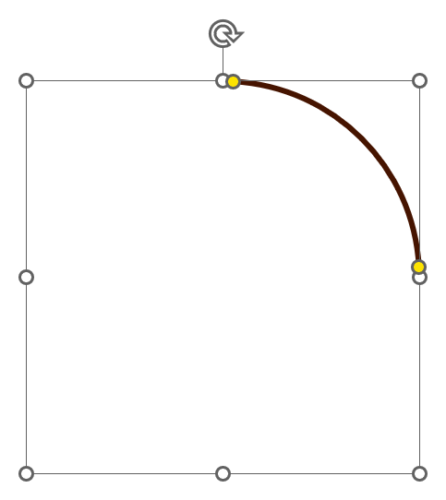
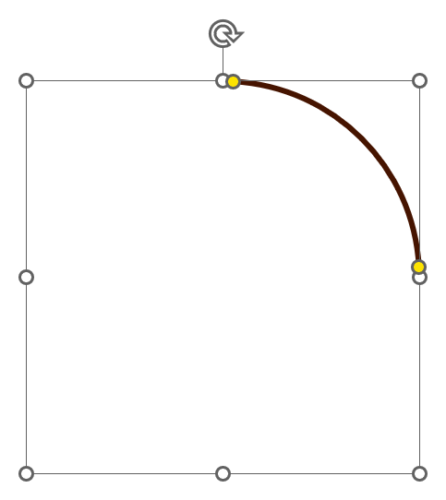
上と右の調整ハンドルをそれぞれ同じくらいドラッグして線を少し縮めます。

「円弧」を複製、反転、整列を繰り返して円形になるように並べます。
円形タイプの抜け感フレームの完成です。
作成が楽になるアドイン

今回は目分量で調整ハンドルを移動させましたが、角度を指定して調整ハンドルの移動ができるアドインを使うと、円形タイプの抜け感フレームを正確に作ることができます。

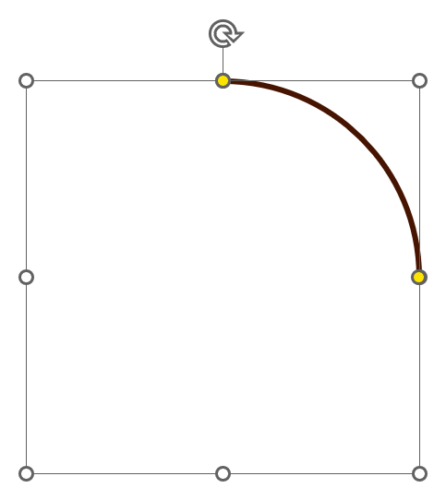
例えば、上図の上の調整ハンドルを「3°」の位置へ、右の調整ハンドルを「87°」の位置へ数値を指定して移動させて下図の状態にすることが可能です。

詳細は、次の記事で解説しています。
PowerPoint「調整ハンドル機能拡張アドイン」をリリース

抜け感リボンも作ってみよう!

切り離された図形なのに塗りつぶしが設定できる「抜け感リボン」の作り方です。
詳細は、次の記事で解説しています。

アイキャッチ使用素材の作り方

アイキャッチの使用素材は、次のリンクをご参考に作成いただけます。