PowerPointで文字を四角「□」や丸「○」で囲んだ「囲み文字(囲い文字)」を作り、タイトルや見出しを目立たせる方法をご紹介します。
Wordでは「囲い文字」の機能があり、シンプルな囲み文字が簡単に作れます。PowerPointには囲み文字の機能はありませんが、文字と図形を組み合わせてWordよりもデザイン性に優れた囲み文字が作れます。
合わせて「囲み文字アニメーション」「囲み文字マクロ」の解説もありますので、最後までお楽しください。
囲み文字テンプレートを作る
準備
今回は「囲み文字」の4文字を正方形で囲みます。作例のフォントは「源ノ角ゴシック JP Medium」を使用しています。

テキストボックスには、次の文字が囲みの中央揃えになる設定を最初にしておきます。

- 中央揃え(「Ctrl + E」キー)
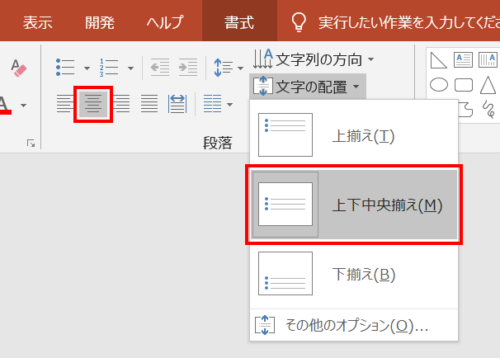
- 文字の配置:上下中央揃え

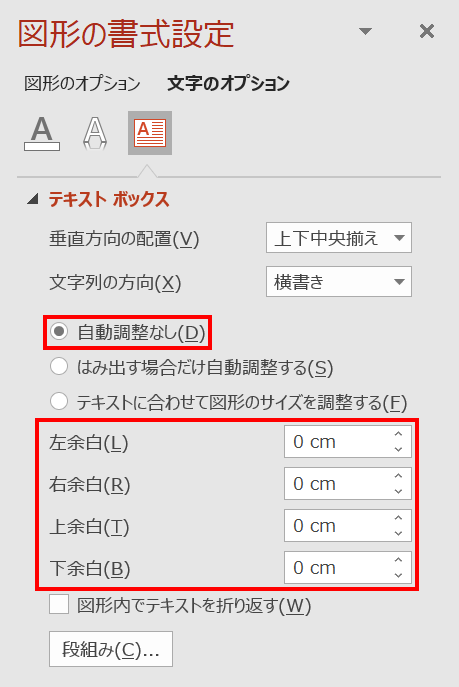
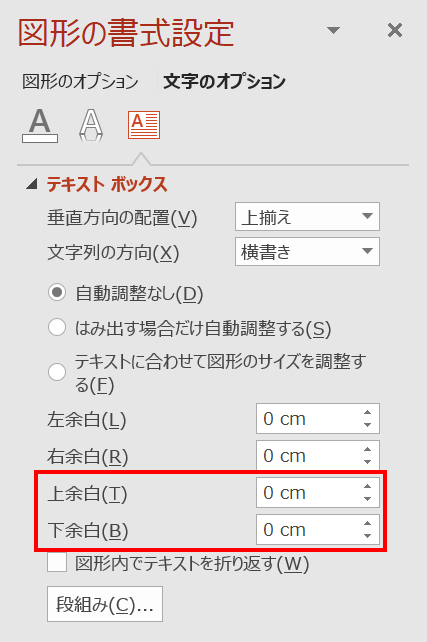
続いて、「図形の書式設定」ウィンドウ →「文字のオプション」→「テキストボックス」→「自動調整なし」、「左余白」から「下余白」を「0cm」にします。

設定はできましたか?

テキストボックスを文字のコピペ用に複製しておき、1文字だけ残して準備完了です。
文字に囲みをつける

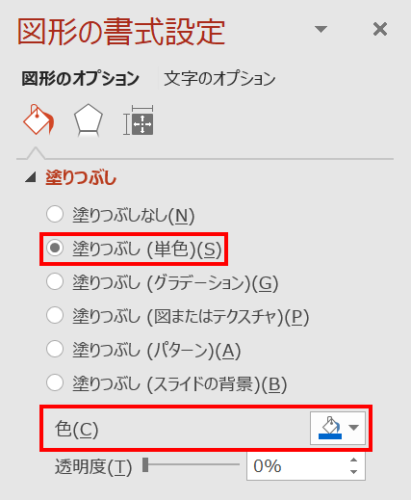
テキストボックスを選択した状態で、「図形の書式設定」ウィンドウ →「図形のオプション」→「塗りつぶしと線」→「塗りつぶし」→「塗りつぶし(単色)」を選択して好きな色を設定します。

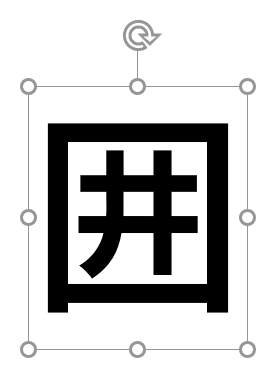
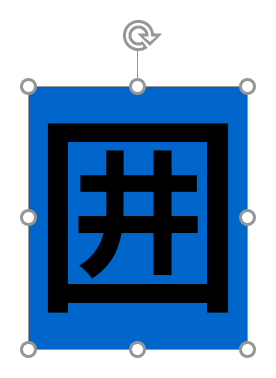
文字が四角で囲まれました。

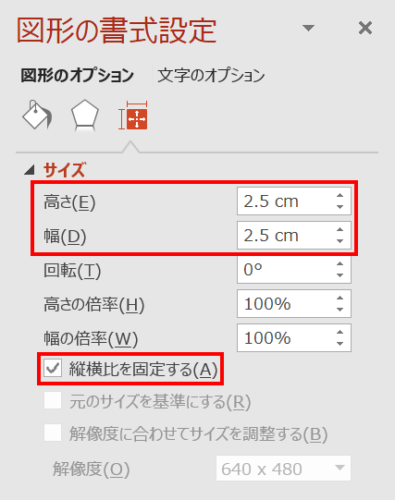
テキストボックスを選択した状態で、「図形の書式設定」ウィンドウ →「図形のオプション」→「サイズとプロパティ」→「サイズ」の「高さ」と「幅」を同じ値にして囲みを正方形にします。作例は「高さ:2.5cm」「幅:2.5cm」に設定しています。
サイズを変更するときに正方形のまま形状が崩れないように「縦横比を固定する」にチェックを入れます。


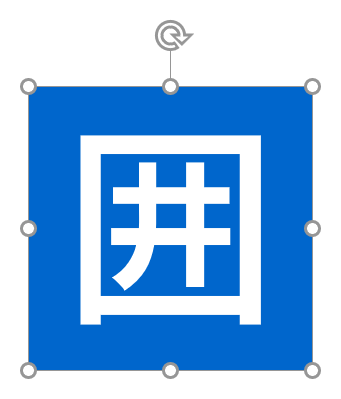
この段階で文字が正方形の上下中央に位置していない場合は、「図形の書式設定」ウィンドウ →「文字のオプション」→「テキストボックス」の「上余白」または「下余白」の値で調整します。
囲み文字テンプレートの完成です。
囲み文字を文字列にする

囲み文字テンプレートを「Ctrl + Shift」キーを押しながらドラッグして1つ目を複製したあと、「F4」キーで等間隔に連続複製します。

並べたテンプレートに前項で複製しておいた文字をコピペして貼り付けましょう。
バリエーション
前項で作った囲み文字を元にして5つのバリエーションを作ります。
線の囲み文字

正方形を「線」のみの設定にすると線の囲み文字ができます。「線の結合点:角」に設定すると枠線の角丸が取れます。
丸囲み文字

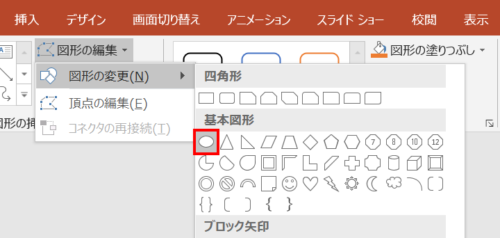
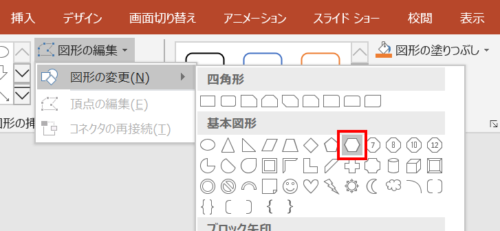
囲み文字を選択した状態で、「図形の書式」タブ →「図形の挿入」グループ →「図形の編集」→「図形の変更」→「楕円」を選択します。

丸囲み文字ができました。
二重ひし形(ダイヤ型)囲み文字

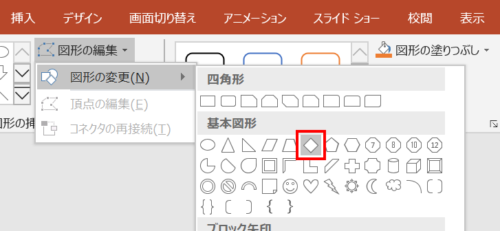
囲み文字を選択した状態で、「図形の書式」タブ →「図形の挿入」グループ →「図形の編集」→「図形の変更」→「ひし形」を選択します。

ひし形の囲みがつきました。

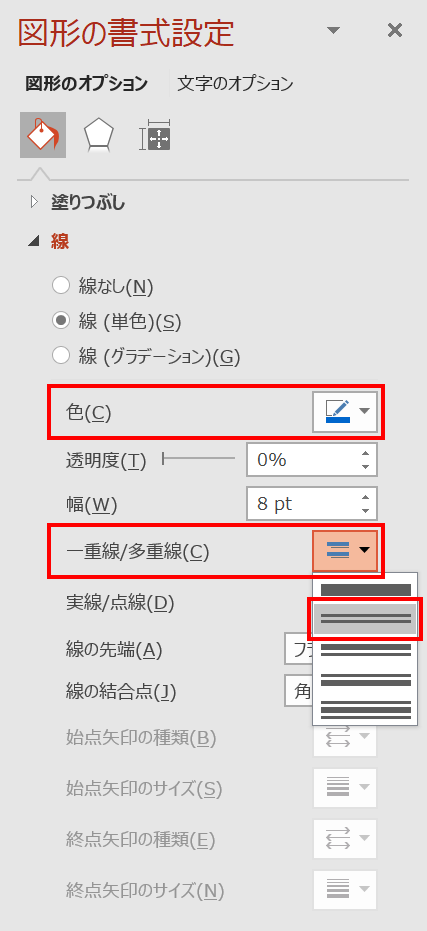
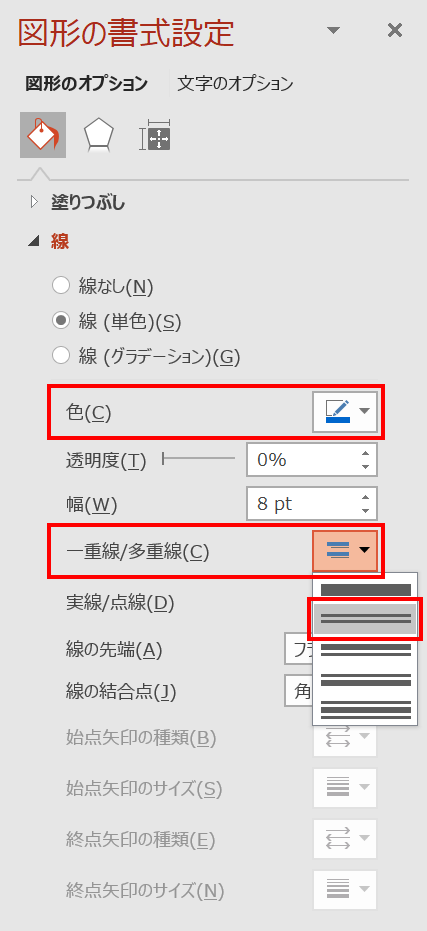
図形に二重線をつけます。囲み文字を選択した状態で、「図形の書式設定」ウィンドウ →「図形のオプション」→「塗りつぶしと線」→「線」→「色:塗りと同じ色」「一重線/多重線:二重線」に設定します。線幅は囲み文字のサイズに合わせて調整しましょう。

二重線の囲みになりました。

サイズや間隔を調整し、二重ひし形囲み文字の完成です。
二重六角形囲み文字

囲み文字を選択した状態で、「図形の書式」タブ →「図形の挿入」グループ →「図形の編集」→「図形の変更」→「六角形」を選択します。

六角形の囲み文字になりました。今回は、作例の六角形を90度回転させた囲み文字を作ります。

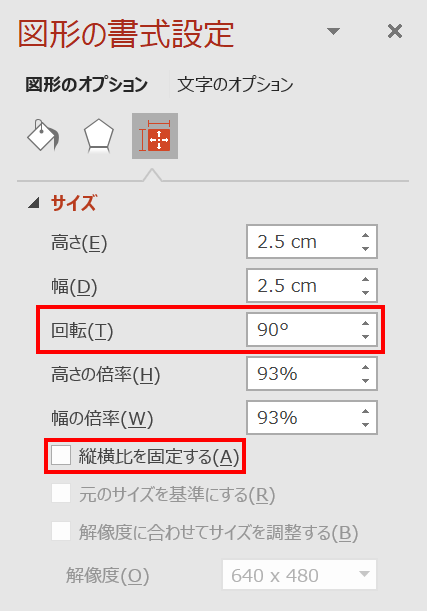
すべての囲み文字を選択した状態で、「図形の書式設定」ウィンドウ →「図形のオプション」→「サイズとプロパティ」→「サイズ」→「回転:90°」にし、「縦横比を固定する」のチェックをはずします。

囲み文字が90度回転しました。

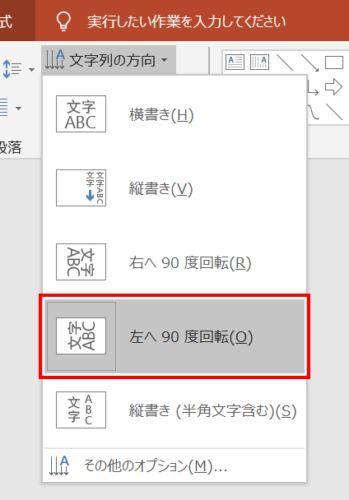
続いて、「ホーム」タブ →「段落」グループ →「文字列の方向:左へ90度回転」に設定します。

文字だけが左へ90度回転しました。

図形に線をつけます。「図形の書式設定」ウィンドウ →「図形のオプション」→「塗りつぶしと線」→「線」→「色:塗りと同じ色」「一重線/多重線:二重線」に設定します。線幅はお好みで調整しましょう。

六角形の高さを広げ、二重六角形囲み文字の完成です。六角形は90度回転しているので、高さを広げるときは幅の値を変更します。
立体囲み文字
3D効果を設定すると立体囲み文字を作ることも可能です。

立体文字と立体図形の作り方は、次の記事で解説しています。
PowerPointで立体文字と立体図形を3D効果で作る方法

半沢直樹・古畑任三郎風ロゴを作る
前項の「線の囲み文字」の間隔を詰めると、半沢直樹や古畑任三郎風ロゴを作ることができます。

半沢直樹風ロゴは、「高さ:2.5cm」「幅:2.5cm」「線幅:5pt」「図形の塗り:白色」に設定した囲み文字を、スマートガイド(使い方を参照)を目安にして横に連続複製して作ります。フォントは「出島明朝」にボールドを設定しています。

同様に古畑任三郎風ロゴも上図のように作成できます。作例のフォントは「源ノ角ゴシック JP Heavy」を使用しています。
囲み文字アニメーションを作る
作成した囲み文字を使って、文字を丸でクルッと囲んで出現するアニメーションを作りましょう。
アニメーションの設定
出現時に見た目が楽しくなるように図形をカラフルな囲み文字のアニメーションを作ります。

それでは、アニメーションの設定をしましょう。

「囲」→「み」→「文」→「字」と出現させたい順に「Shift」を押しながらクリックして選択します。「囲」→「み」→「文」→「字」の順に作ったのであれば「Ctrl + A」キーですべて選択しても構いません。

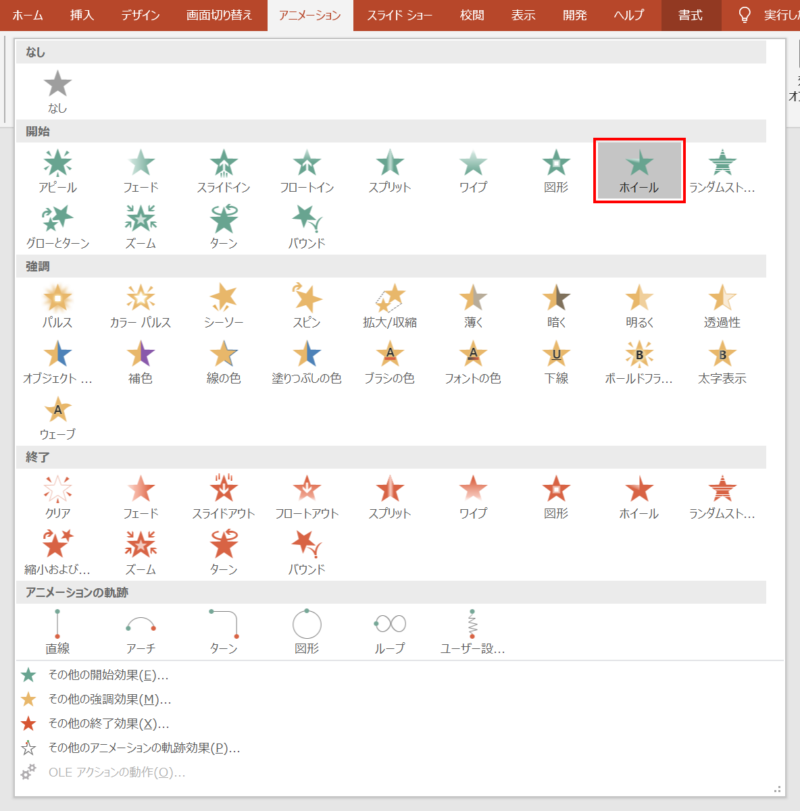
選択できたら「アニメーション」タブ →「アニメーション」グループ →「開始」の「ホイール」を選択します。

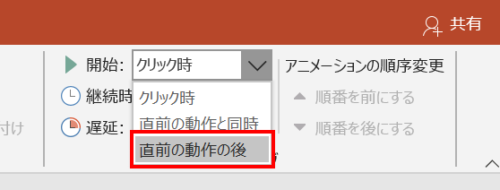
続いて、「アニメーション」タブ →「タイミング」グループ の「開始」を「直前の動作の後」に設定します。

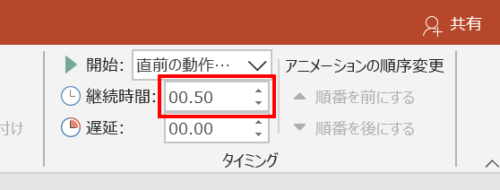
続いて、「継続時間」を「00.50」に設定します。

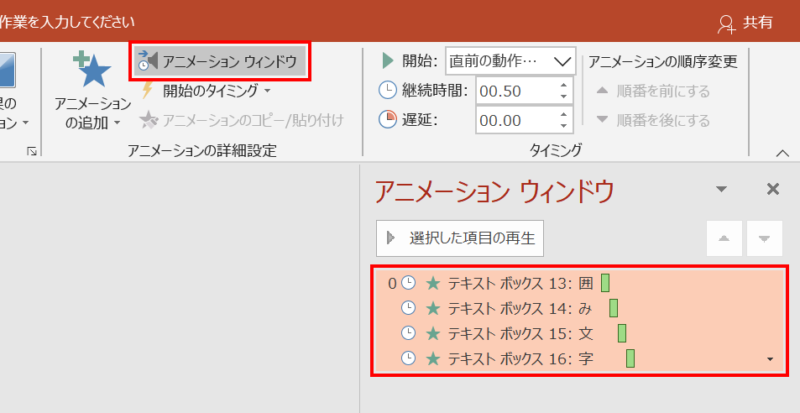
「アニメーション」タブ →「アニメーションの詳細設定」グループ の「アニメーションウィンドウ」をクリックします。
「アニメーションウィンドウ」が開くので、上図のように「囲」→「み」→「文」→「字」の順に「0.5秒」間隔で階段状にアニメーションが設定されていたらOKです。
動作確認
プレビューまたはスライドショーを開始して動作確認しましょう。
文字を丸で囲みながら出現するアニメーションの完成です。
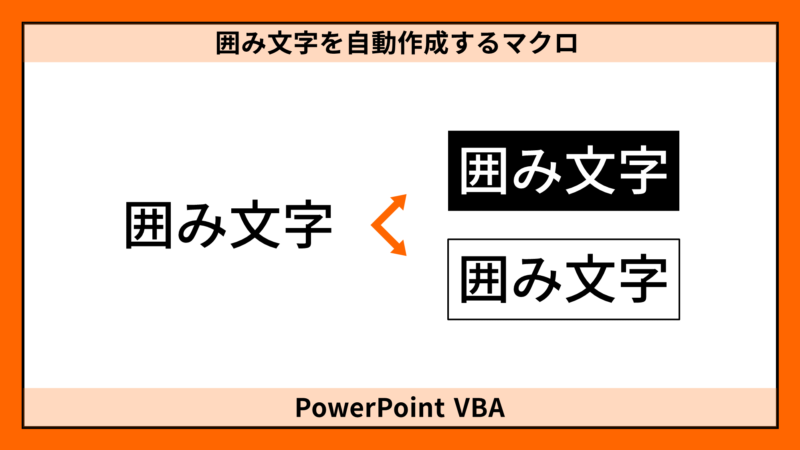
囲み文字を自動作成するマクロ

テキストボックスを選択して実行するだけで囲み文字が作れるマクロです。囲み文字を頻繁に作るのであれば、マクロで自動化しておくと便利です。
詳細は、次の記事で解説しています。

21、51以上の黒丸白丸数字を作る

Unicodeで黒丸数字は「20」、白丸数字は「50」までしか入力できません。前項の囲み文字を利用して、数字・桁・色・フォントが自由に設定できるオリジナルの囲み数字を作りましょう。
詳細は、次の記事で解説しています。
PowerPointで21、51以上の黒丸白丸数字を作る方法

文字の増減に追従する囲み枠を作る

囲み文字に設定を加えると、文字の増減に合わせて囲み枠が追従する便利なオブジェクトを作ることができます。
詳細は、次の記事で解説しています。