
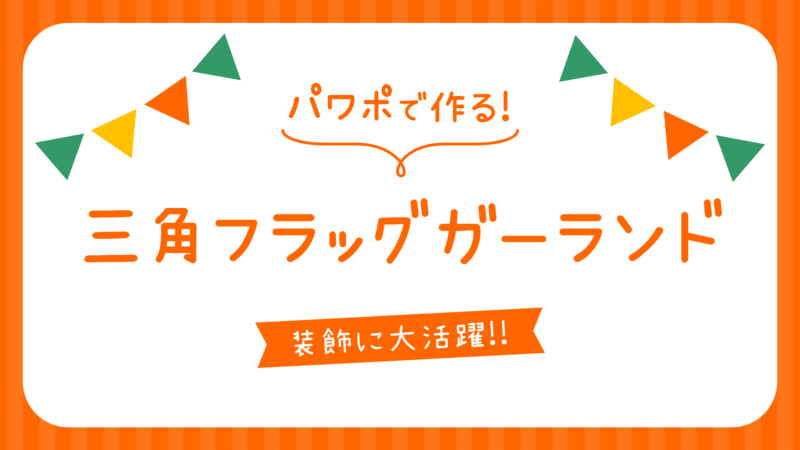
装飾に大活躍!三角フラッグガーランドの作り方をご紹介します。
文字の下向き黒三角「▼」を並べたテキストボックスをアーチ状に曲げ、フラッグが垂れ下がった形状を作ります。
三角フラッグガーランドを作る
三角フラッグを並べる

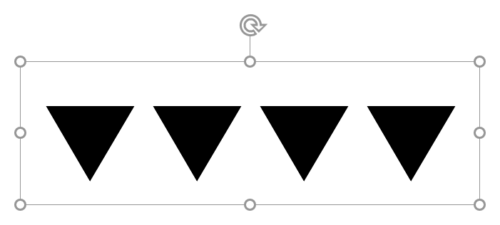
テキストボックスに「MS ゴシック」「60pt」で黒三角「▼」を4回入力します。テキストボックスは「Ctrl + E」キーで「中央揃え」にします。
コピペ用「▼▼▼▼」

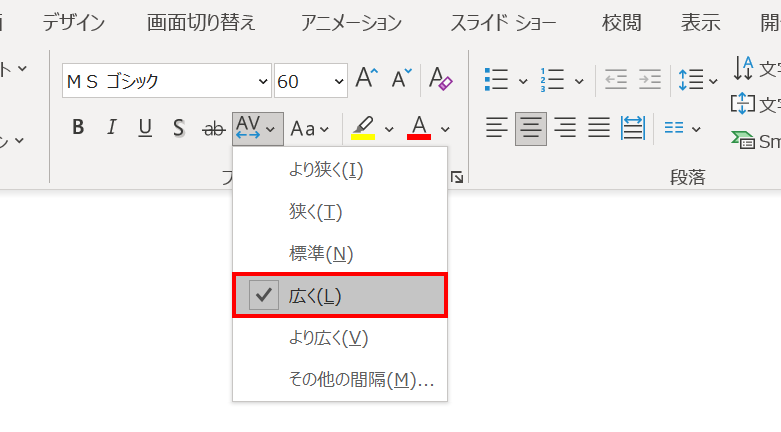
テキストボックスを選択した状態で、「ホーム」タブ →「フォント」グループ →「文字の間隔」→「広く」をクリックします。

文字の間隔が広くなりました。
フラッグをアーチ状にする

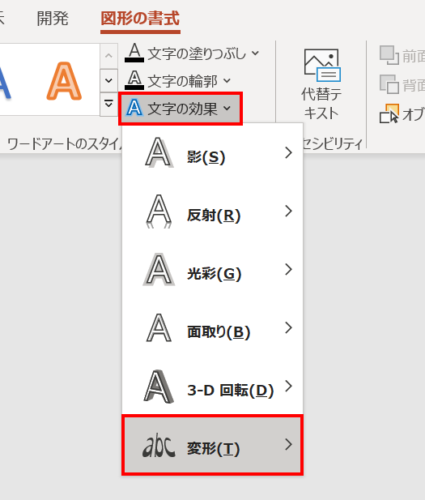
テキストボックスを選択した状態で、「図形の書式」タブ →「ワードアートのスタイル」グループ →「文字の効果」→「変形」→

「アーチ:下向き」を選択します。

フラッグがアーチ状になりました。

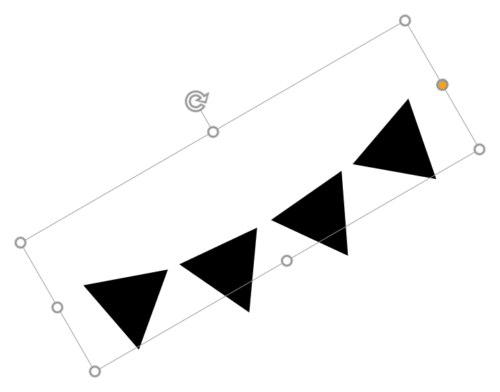
「高さ:3cm」「幅:9cm」に設定してアーチを少し大きくし、「Alt + ←」キーを2回押して左に「30°」回転させます。
続いて、フラッグをテキストから図形に変換します。

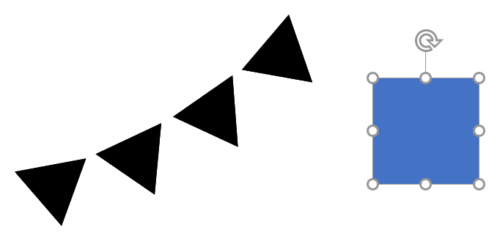
フラッグの横に適当なサイズの四角形を描き、「線なし」に設定します。

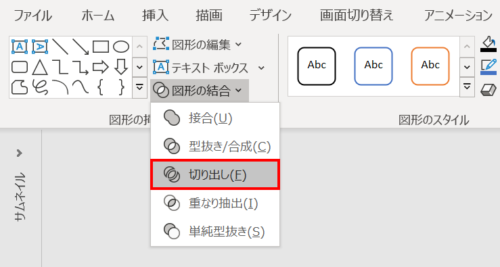
「Shift」キーを押しながら「正方形」→「フラッグ」の順に選択し、「図形の書式」タブ →「図形の挿入」グループ →「図形の結合」→「切り出し」をクリックします。

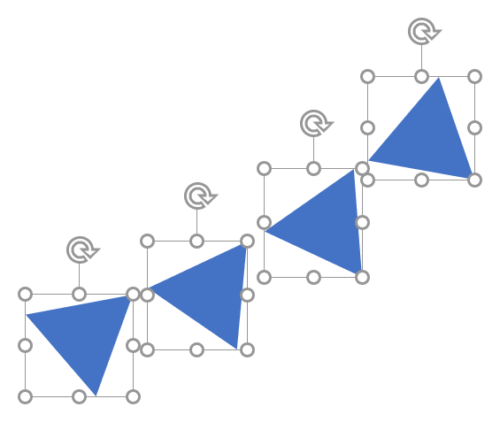
テキストから図形に変換され、バラバラになりました。
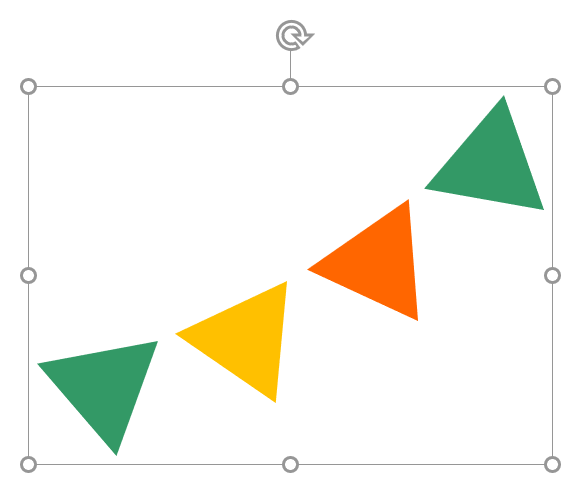
完成

好きな色に設定し、「Ctrl + G」キーでグループ化します。
作例の色は次の通りです。
- 緑(RGB:51,153,102)
- ゴールド (RGB:255,192,0)
- オレンジ (RGB:255,102,0)

「Ctrl + Shift」キーを押しながら右にドラッグして複製し、左右反転(反転方法を参照)させます。色の並び順を変えると、より楽しい雰囲気が演出できます。
三角フラッグガーランドの完成です。