
PowerPointで図形・枠線・直線を「スケッチ」で手描き風にする方法をご紹介します。
「スケッチ」は、オブジェクトに手描き風のラフな線を適用できる機能です。「スケッチ」適用後の処理がポイントです。
手書き風文字や手描き風イラストにもできます。
図形を手描き風にする

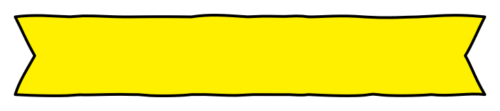
上図のシンプルリボン(作り方を参照)を手描き風にします。シンプルリボンは「図形の結合」→「接合」で結合してから進めましょう。

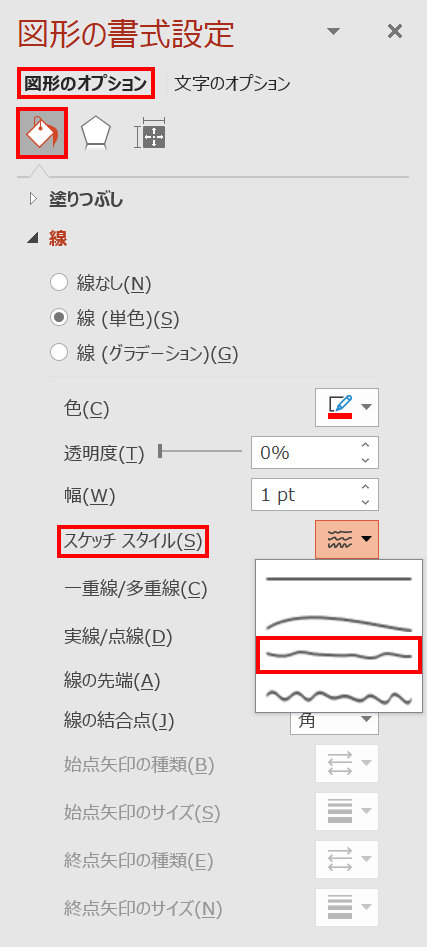
リボンの「線」に「スケッチスタイル:フリーハンド」を設定します。フリーハンドは2種類から選択できます。

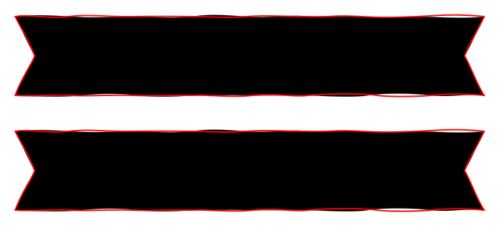
しかし、フリーハンドを設定したままでは、塗りと線のパスがずれるので修正します。説明のため線の色を変更しています。
- 線をなしにすると直線のリボンに戻ります。線を消したいときは、「透明度:100%」にすると塗りのスケッチスタイルが保たれます。

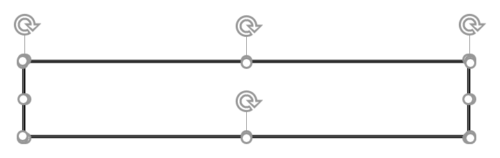
リボンを「Ctrl + Shift」キーを押しながら下にドラッグして複製します。

2つのリボンを上揃え(揃え方を参照)で配置します。

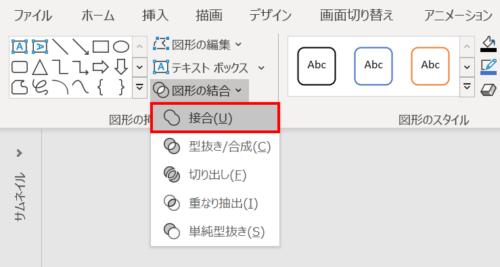
2つのリボンを選択した状態で、「図形の書式」タブ →「図形の挿入」グループ →「図形の結合」→「接合」をクリックします。

塗りと線のパスが同じ形状になりました。手描き風の図形の完成です。
枠線を手描き風にする
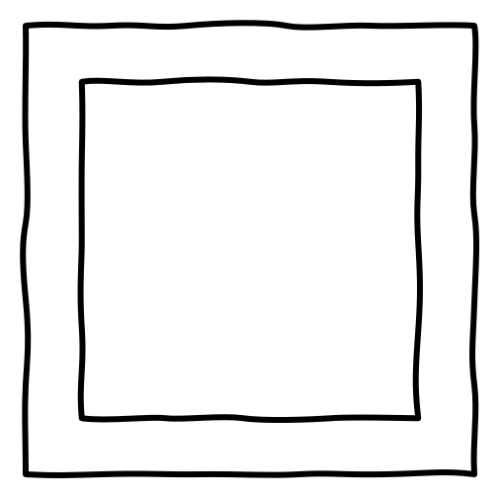
図形の「正方形/長方形」よりも「フレーム」に「スケッチ」を設定すると、よりラフな枠線が作れます。

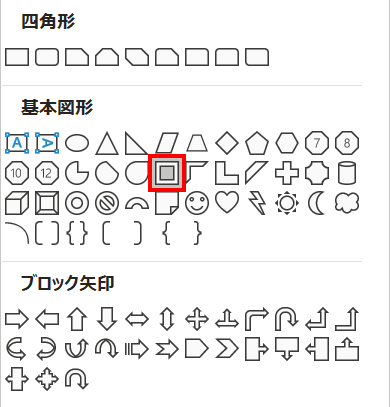
「ホーム」タブ →「図形描画」→「フレーム」を選択します。

「フレーム」を描き、「線」を「色:黒」「スケッチスタイル:フリーハンド」「線の結合点:丸」に設定します。

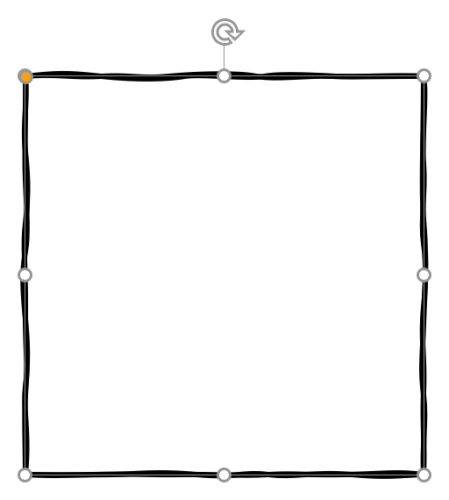
調整ハンドルを左端までドラッグし、一重線にします。
- 線と線の間に隙間ができた場合は、線幅を太くして埋めましょう。

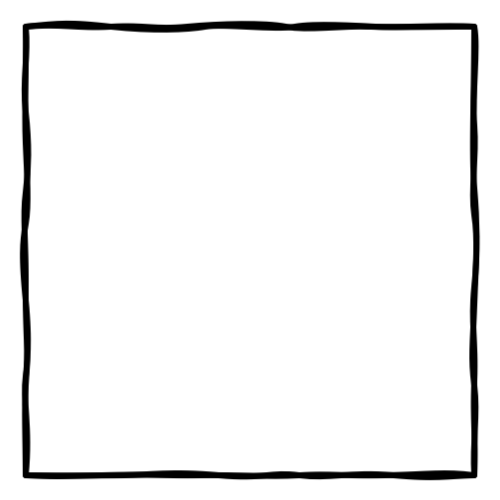
手描き風の枠線の完成です。四角形を手描き風にするよりもラフな感じに仕上がりました。
直線を手描き風にする
図形の「線」で描いた直線に「スケッチ」の設定はできません。直線を手描き風にするときは、「表」で作った直線に「スケッチ」を適用します。

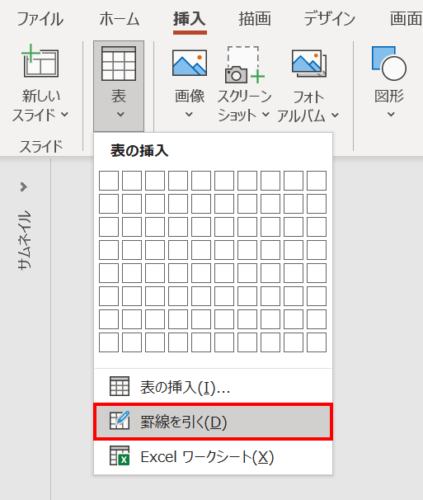
「挿入」タブ →「表」→「罫線を引く」をクリックします。

スライドをドラッグして適当な罫線を引きます。

セルにカーソルが挿入された状態で「Esc」キーを押し、罫線全体を選択します。
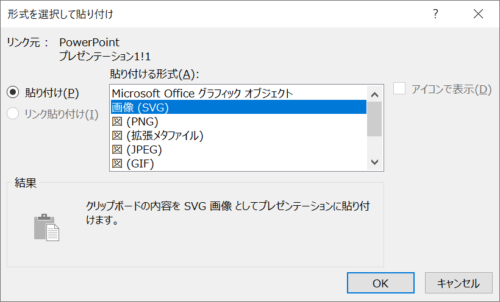
「Ctrl + Alt + V」キーを押し、「形式を選択して貼り付け」ダイアログボックスを開きます。

「貼り付ける形式」から「画像(SVG)」を選択し、「OK」をクリックします。

SVG形式で貼り付きました。

「Ctrl + Shift + G」キーでグループ化を2回解除します。
![]()
不要な罫線を削除し、「線」を「スケッチスタイル:フリーハンド」「線の先端:丸」に設定します。
手描き風の直線の完成です。
文字を手書き風にする

油性ペンで書いたような手書き風文字を作る方法です。文字のパスをIllustratorのラフ効果を適用したようなランダムな波状にし、フリーハンド感を演出します。
詳細は、次の記事で解説しています。


鉛筆で塗りつぶしたスケッチ風文字を作る方法です。
文字の塗りに「鉛筆テクスチャ」を適用し、Photoshopのフィルター機能「スケッチ」のような手描き風に加工するテクニックです。
詳細は、次の記事で解説しています。
PowerPointで鉛筆テクスチャでスケッチ風文字を作る方法

アイコンを手描き風にする
![]()
アイコンを手描き風イラストにする方法です。
アイコンのパスをIllustratorのラフ効果を適用した風のランダムな波状にし、フリーハンドで描いたようなあたたかみのあるイラストに仕上げます。
詳細は、次の記事で解説しています。