![]()
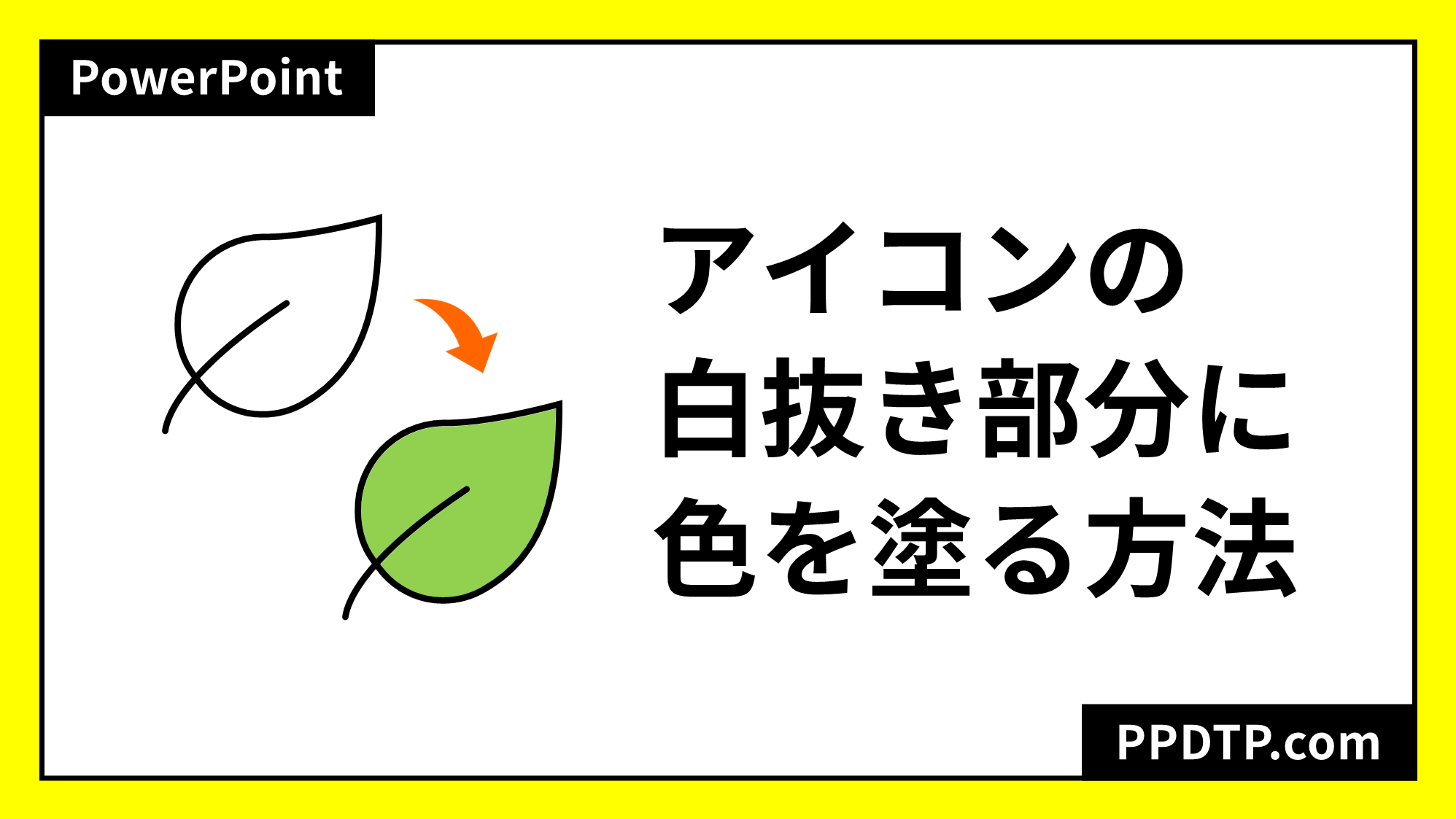
PowerPointで挿入したアイコンを手描き風イラストにする方法をご紹介します。
アイコンのパスをIllustratorのラフ効果を適用した風のランダムな波状にし、フリーハンドで描いたようなあたたかみのあるイラストに仕上げます。
アイコンを挿入する
まずはアイコンを挿入しましょう。

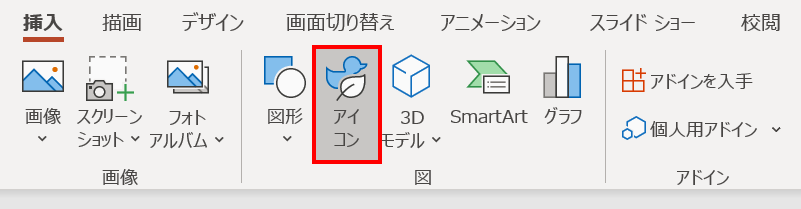
「挿入」タブ →「図」グループ →「アイコン」をクリックします。
![]()
今回はコアラのアイコンを使用します。「コアラ」で検索するとヒットします。
![]()
動物園のピクトグラムのようなコアラのアイコンを手描き風イラストにしましょう。
アイコンを図形に変換する
![]()
SVG形式のアイコンは、線を手描き風にする「スケッチスタイル」が設定できません。
![]()
「Ctrl + Shift + G」キーでグループ化を解除し、図形に変換します。
- グループ化を解除したときに表示される警告メッセージは、「はい」をクリックします。
アイコンを手描き風にする
アイコンに「スケッチ」を設定してパスを手描き風にします。
複数のパーツがあるアイコン
![]()
アイコンを「Ctrl + A」キーですべて選択し、「図形の書式設定」ウィンドウ →「図形のオプション」→「塗りつぶしと線」→「線」→「色:赤」「幅:1pt」に設定し、「スケッチスタイル:フリーハンド(激しい)」を選択します。
- 説明のため線色を変更しています。
![]()
アイコンにフリーハンドの線が設定されました。図形の大きさによってフリーハンドの線の形状が変化します。
フリーハンドを設定したままでは塗りと線にずれがあるので、2つのパスが同じ形状になるように変更します。

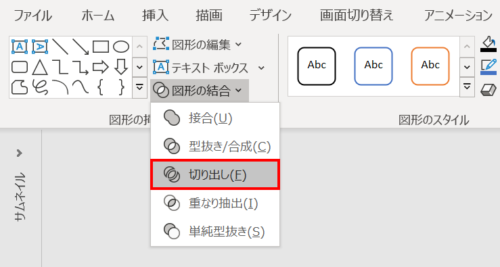
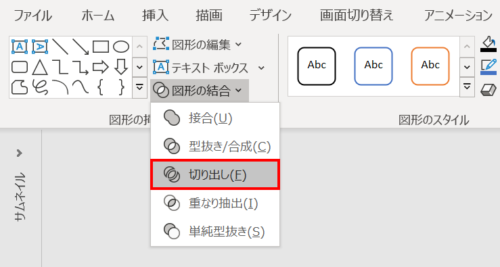
アイコンをすべて選択し、「図形の書式」タブ →「図形の挿入」グループ →「図形の結合」→「切り出し」をクリックします。
![]()
塗りと線のパスが同じ形状になりました。同時にアイコンの白抜き部分に図形が生成され、パーツごとに色が塗れる状態になりました。
パーツが分かれていないアイコン
下図のタコようにパーツが分かれていないアイコンは、単体では「図形の結合」が行えません。
![]()
アイコンを複製し、2つのアイコンを選択した状態で「切り出し」を行いましょう。

![]()
塗りと線のパスが同じ形状になり、パーツごとに色が塗れる状態になりました。
パーツごとに色を塗る
好きな色を塗って完成です。
![]()
あたたかみのある手描き風イラストになりました。
![]()
タコも海藻を添えて手描き風イラストにしてみました。