PowerPointの図形のリボンは、両端の切り込みの深さ調整や色分けができません。そこで、切り込みの深さ調整ができる「アーチ状リボン」と色分けができる「折り返しアーチ状リボン」の作り方をご紹介します。
PowerPointでも文字の変形を駆使すると、Illustratorのワープ効果を適用したようなカーブしたリボンが作れます。
アーチ状リボン
下図のアーチ状リボンを作っていきましょう。

アーチ状の長方形を作る

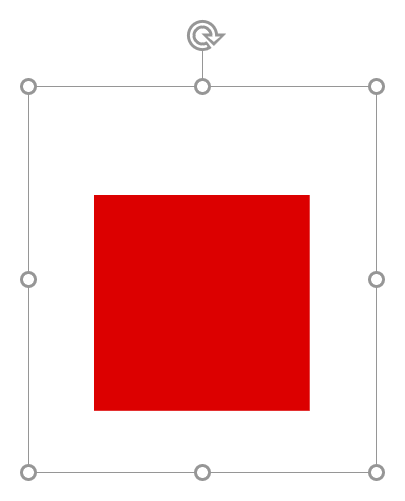
テキストボックスに「MS ゴシック」で黒四角「■」を入力し、「塗り:赤(RGB:220,0,0)」に設定します。

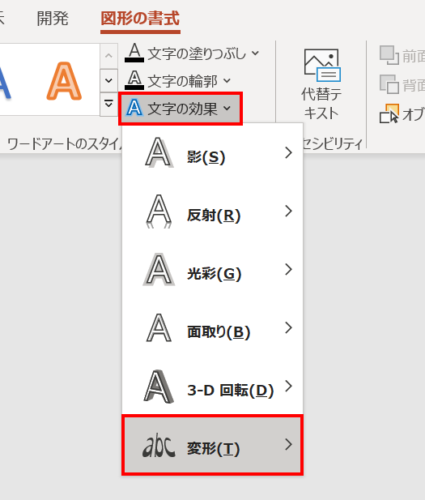
テキストボックスを選択した状態で、「図形の書式」タブ →「ワードアートのスタイル」グループ →「文字の効果」→「変形」→

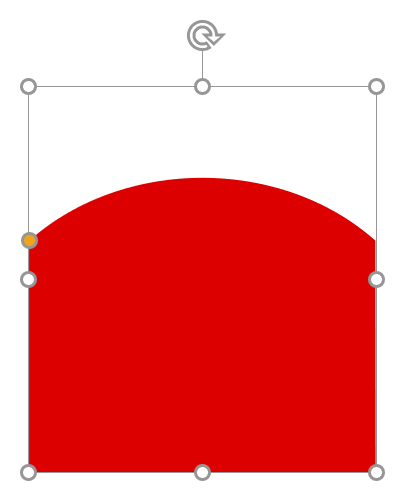
「凸レンズ:上」を選択します。

すると、黒四角が上図のような形状に変化します。

「高さ:1.5cm」「幅:8cm」に設定し、「Ctrl + Shift」キーを押しながら下にドラッグして複製します。

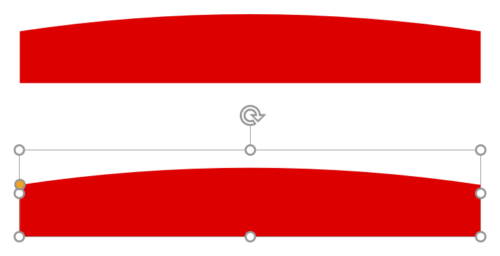
複製したテキストボックスを選択した状態で、「文字の効果」→「変形」→「凹レンズ:下」を選択します。

変形ができたら、「高さ:0.6cm」「幅:8cm」に設定します。

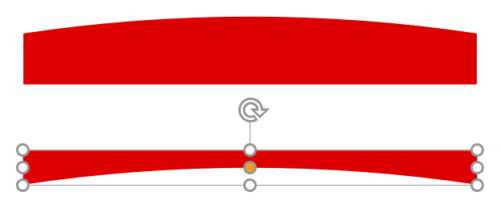
作成した2つのテキストボックスをスマートガイド(使い方を参照)を目安にして上図のようにぴったり合わせます。

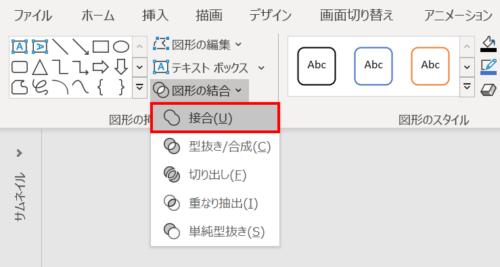
2つのテキストボックスを選択し、「図形の書式」タブ →「図形の挿入」グループ →「図形の結合」→「接合」をクリックします。

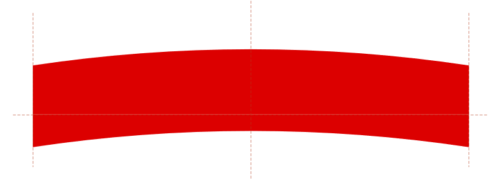
アーチ状の長方形ができました。
- アーチ状の長方形は次項でも使用するので、複製しておきましょう。
リボンの切り込みを作る

テキストボックスに「MS ゴシック」で右向き黒三角「▶」と左向き黒三角「◀」を入力します。

テキストボックスを選択した状態で、「文字の効果」→「変形」→「凹レンズ:下」を選択します。

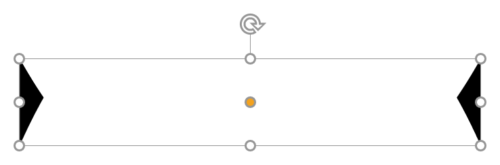
すると、2つの黒三角が上図のような形状に変化します。

「高さ:1.5cm」「幅:8cm」に設定します。

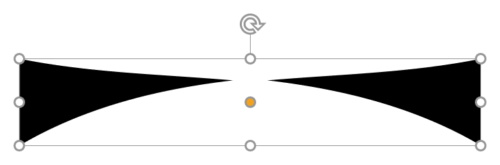
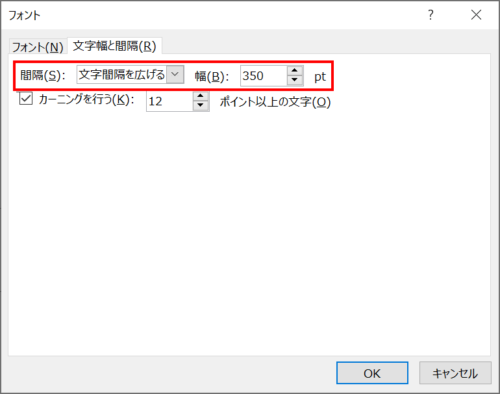
テキストボックスを選択した状態で、「Ctrl + T」キーを押して「フォント」ダイアログボックスを開き、「文字幅と間隔」タブ →「間隔:文字間隔を広げる」「幅:350」に設定します。

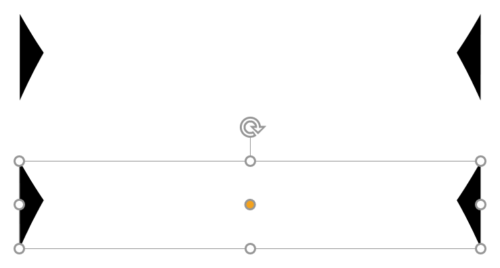
2つの黒三角の間隔が広がりました。
- 2つの黒三角の間隔で切り込みの深さ調整ができます。

テキストボックスを「Ctrl + Shift」キーを押しながら下にドラッグして複製し、左右反転(反転方法を参照)させます。
- アーチ状の長方形ときれいに結合されるように左右反転しています。

アーチ状の長方形の前面に2つのテキストボックスを下中央揃え(揃え方を参照)で配置します。

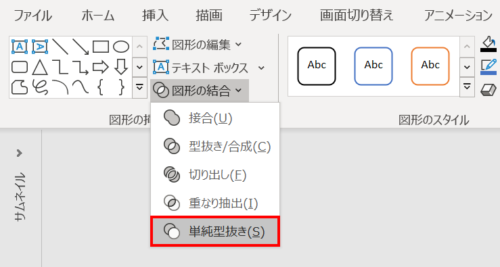
アーチ状の長方形と2つのテキストボックスを「Ctrl + A」キーですべて選択し、「図形の書式」タブ →「図形の挿入」グループ →「図形の結合」→「単純型抜き」をクリックします。

アーチ状リボンの完成です。
折り返しアーチ状リボン
下図の折り返しアーチ状リボンを作っていきましょう。

リボン①を作る

前項で作成したアーチ状リボンを「塗り:濃い赤(RGB:180,0,0)」に設定します。

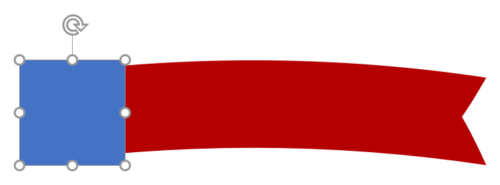
正方形を「高さ:1.8cm」「幅:1.8cm」で描き、アーチ状リボンと左上揃えで配置します。

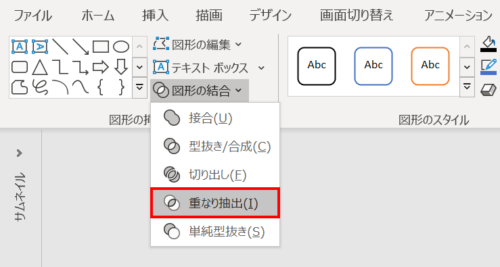
「Shift」キーを押しながら「アーチ状リボン」→「正方形」の順に選択し、「図形の書式」タブ →「図形の挿入」グループ →「図形の結合」→「重なり抽出」をクリックします。

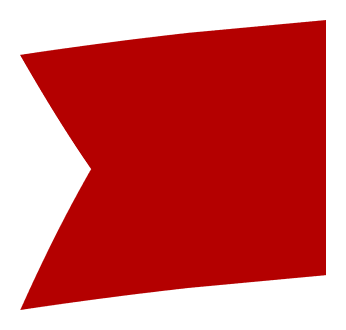
リボン①の完成です。
リボン②を作る

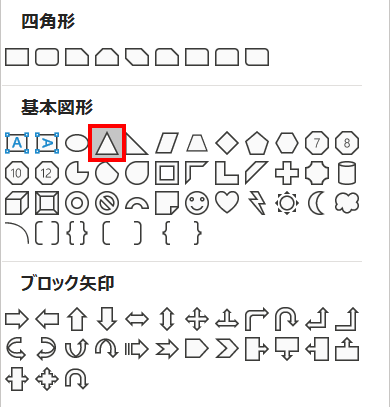
「ホーム」タブ →「図形描画」→「二等辺三角形」を選択します。

二等辺三角形を描き、書式を次のように設定してリボン②の完成です。
- 高さ:0.5cm
- 幅:0.8cm
- 回転:270°
- 塗り:濃い赤(RGB:140,0,0)
完成

前項で複製しておいたアーチ状の長方形を使用します。

リボン②をアーチ状の長方形の背面にスマートガイドを目安にして上図のように配置します。

リボン①をリボン②の背面に上図のように配置します。右揃えで整列後、上下の矢印キーで位置を微調整しましょう。

リボン①と②を複製・左右反転し、反対側にも同じように配置します。
折り返しアーチ状リボンの完成です。
波形リボンを作る

文字の変形で旗をなびかせたような波形リボンを作ることも可能です。
詳細は、次の記事で解説しています。