
PowerPointにはレイヤー機能はありませんが、スライドマスターとレイアウトをレイヤーとして上手に活用すれば作業効率がアップします。
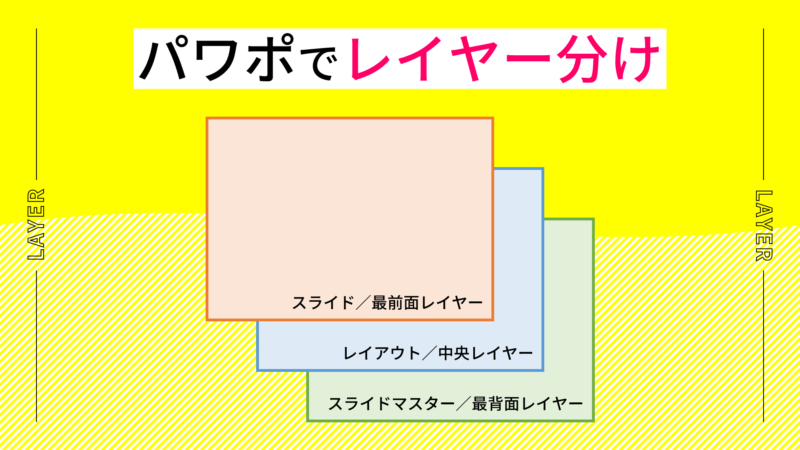
スライド、スライドマスター、レイアウトを3階層のレイヤーとして考え、Illustratorのようにレイヤー分けをする方法を解説します。
スライドマスターとレイアウトを整理する

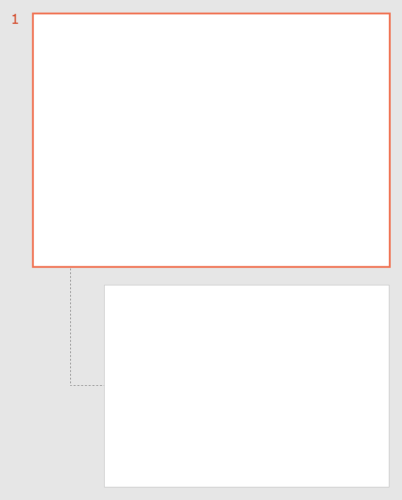
「スライドマスター」と「レイアウト」は、「表示」タブ →「マスター表示」グループ →「スライドマスター」で表示します。

スライドマスターとレイアウトをレイヤーとして使う場合、新規ファイル作成時にデフォルトで作成される長く連なったレイアウトの2ページ目以降とすべてのプレースホルダーは不要なので削除します。

スライドマスターとレイアウトが1ページずつあるシンプルな構造になりました。
3階層レイヤーとして考える

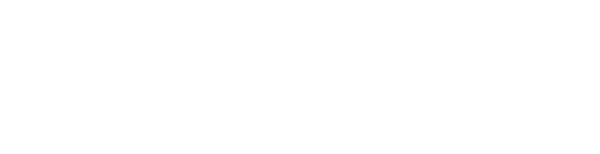
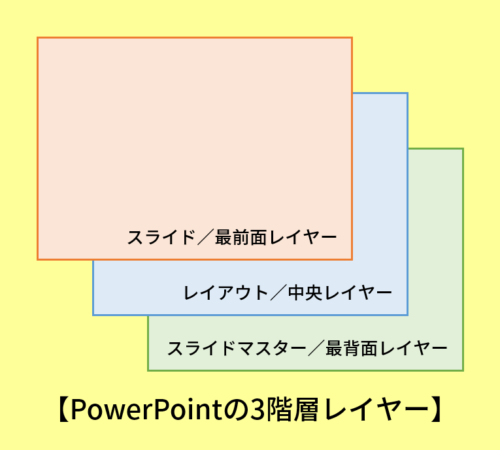
レイヤーの重なり方は、
- スライドが最前面レイヤー
- レイアウトが中央レイヤー
- スライドマスターが最背面レイヤー
の3階層になっていると考えると分かりやすいでしょう。
Illustratorでは作業をしやすくするため、背面レイヤーに背景オブジェクトを配置したりしますが、PowerPointでも同様のことができる構造になっています。
レイヤー分けをする
どのようなデータの時にスライドマスターとレイアウトをレイヤーとして活用すればよいのでしょうか?順を追って解説していきます。
ケース1
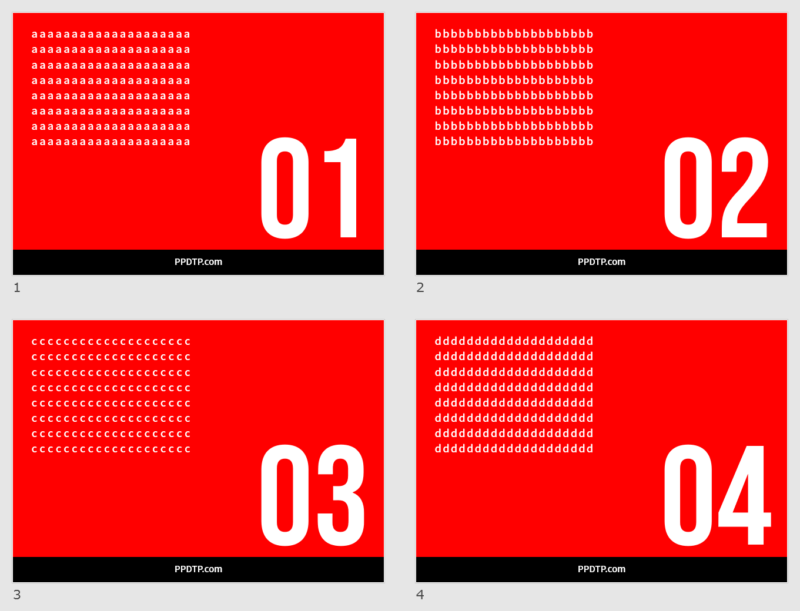
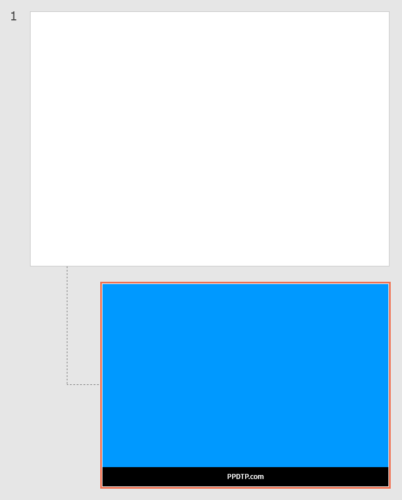
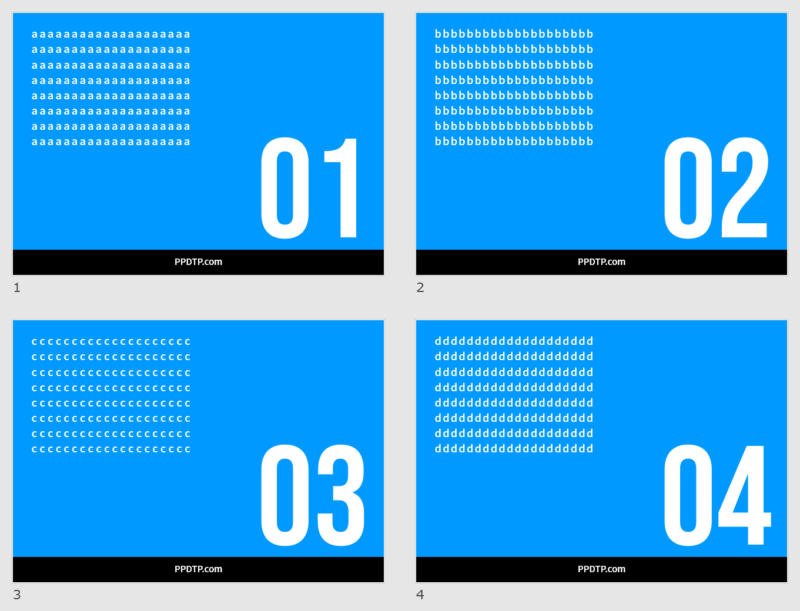
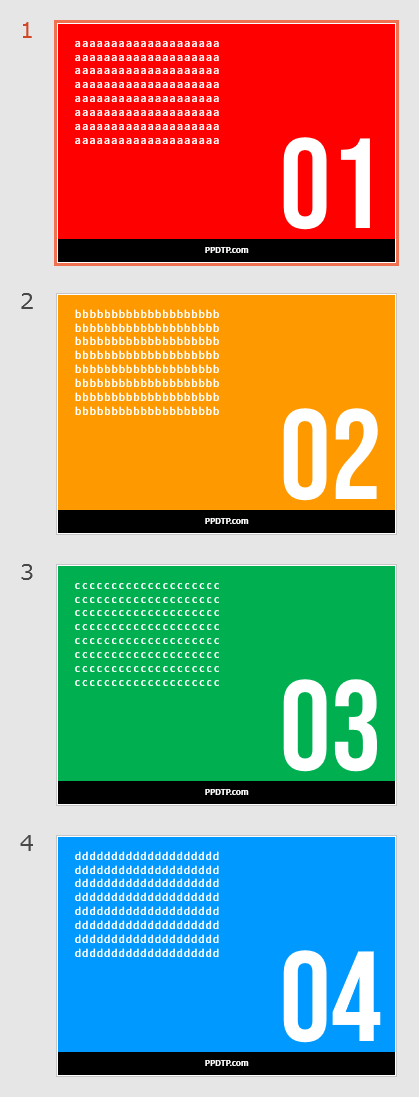
下図のような複数ページあるデータでは、どのようにレイヤー分けをすれば効率よく作業できるのかデータを詳しく見ていきましょう。

本文と通し番号はページごとに異なり、背景とフッターが全ページ共通しているデザインになっています。

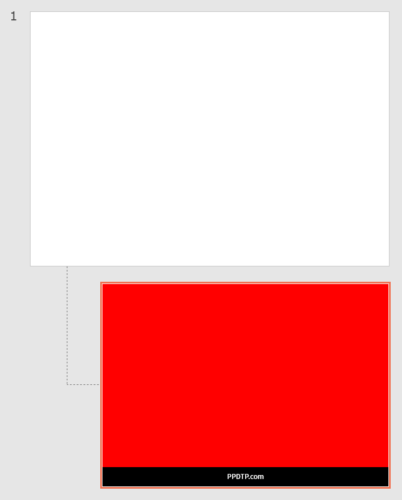
このデータの場合だと、全ページ共通している背景とフッターを1つのレイアウトでまとめて管理するのがよいでしょう。背景とフッターをレイアウトに移動させ、スライドに配置した背景とフッターは全ページ削除しましょう。
スライド全面にデザインしたオブジェクトは、最前面のスライドに配置しているとテキスト編集時などに誤って選択してしまい作業の妨げになるので、動かないようにロックする意味も兼ねてレイアウトに移動させるのが得策です。
複数ページの場合、全ページ共通しているオブジェクトをレイアウトにまとめることにより、背景色を変更したい場合など、レイアウトのオブジェクトを修正するだけで全ページに反映できるようになります。

レイアウトの背景色を変更し、マスター表示を閉じてスライド画面に移動します。

全ページ一括で背景色の変更ができました。
ケース2

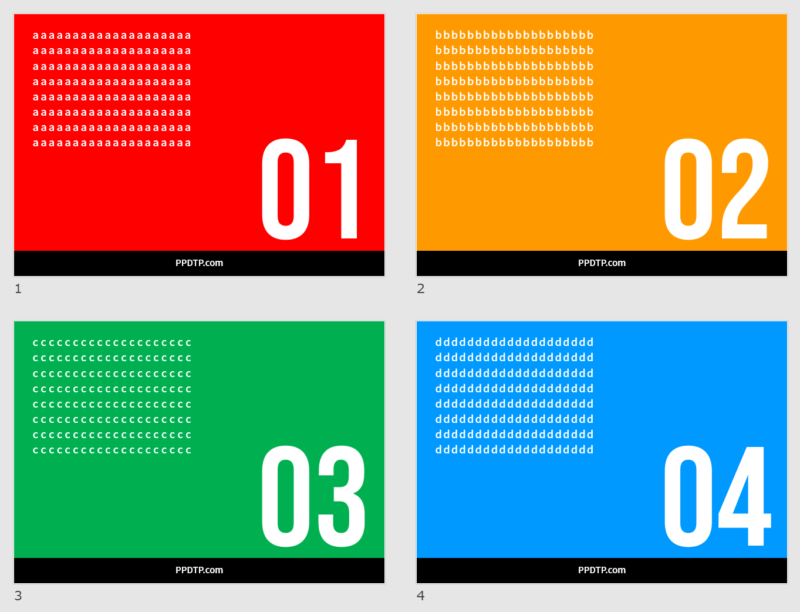
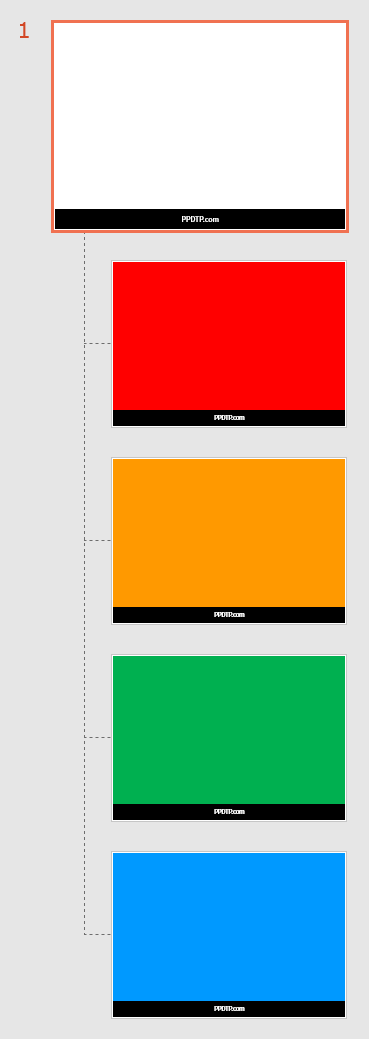
作例のように背景色を全ページ異なる色にしたい場合、どのようにレイヤー分けをすれば効率よく作業できるでしょうか?詳しく解説していきます。

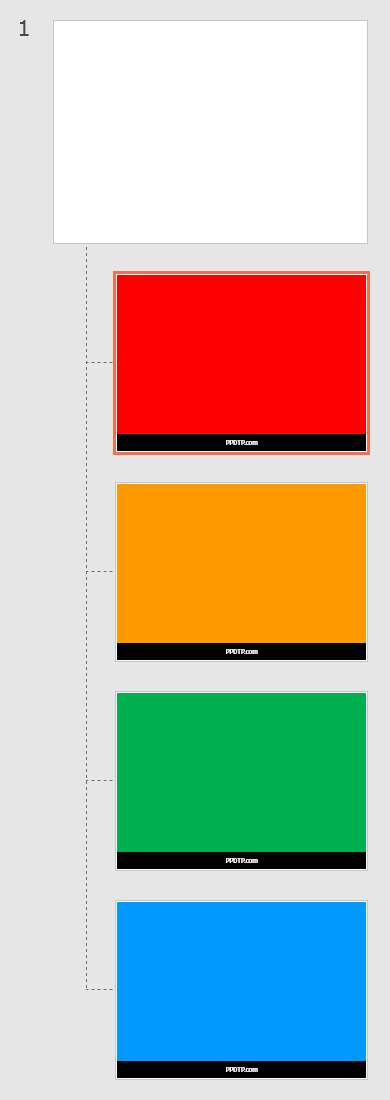
レイアウトをページ分複製して背景色を変更します。今回は全ページ異なる色ですが、スライド全面にデザインした背景は作業効率を良くするため、ロックの意味も兼ねてレイアウトに配置します。

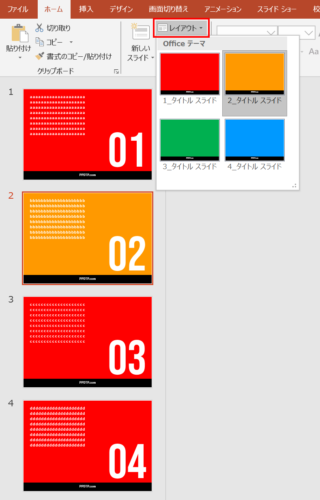
マスター表示を閉じてスライド画面に移動します。背景を変更したいスライドをクリックし、「ホーム」タブ →「スライド」グループ →「レイアウト」をクリックします。レイアウトで作成した背景パターンが表示されるので変更したい背景を選択します。

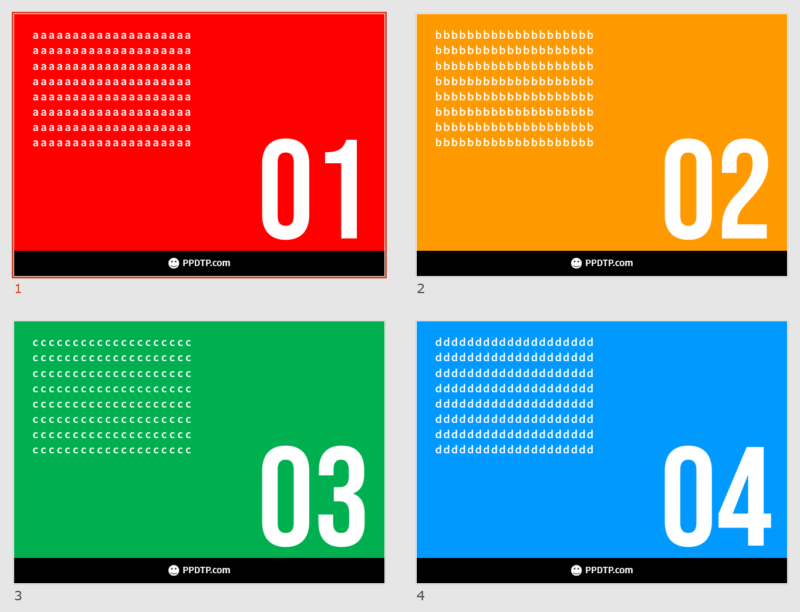
それぞれのページにレイアウトを割り当て背景を変更しました。レイアウトで背景を管理することにより、背景色の入れ替えを簡単に行うことができます。
ケース3

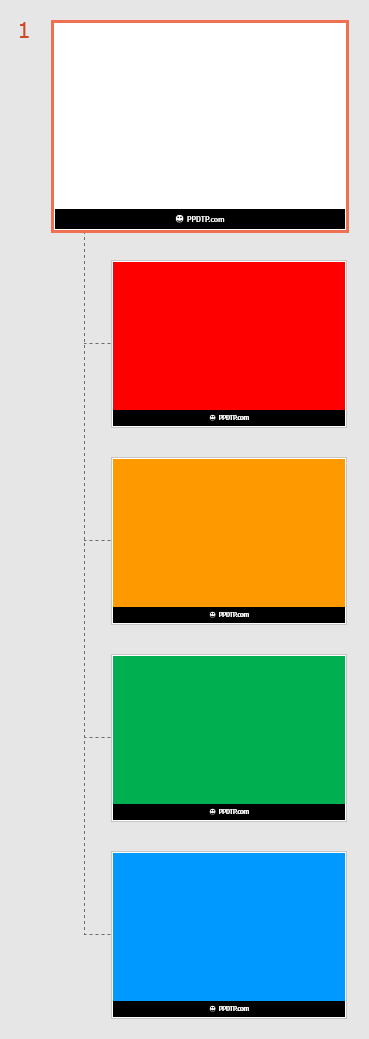
作例のようにケース2のデータからフッターにロゴを入れたい場合、どのようにレイヤー分けをすれば効率よく作業できるでしょうか?詳しく解説していきます。

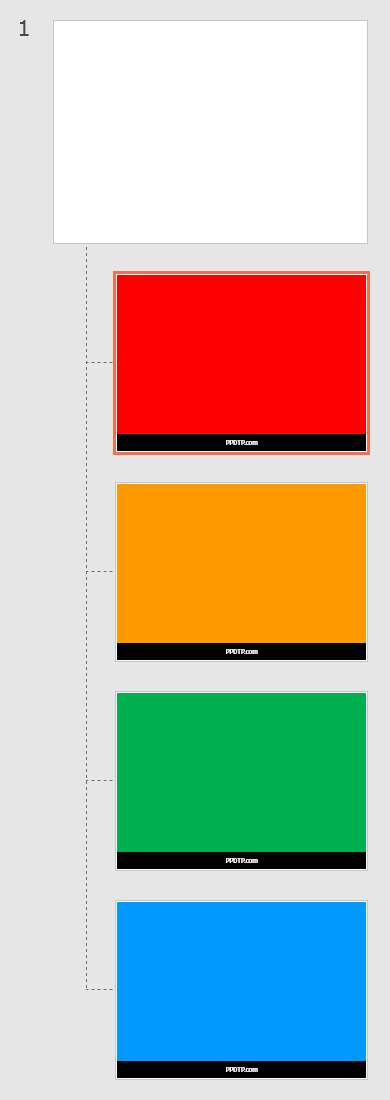
レイアウトを確認すると、すべてのレイアウトにフッターが共通して配置されています。レイアウトもスライド同様に共通しているオブジェクトを背面レイヤーであるスライドマスターでまとめて管理すると修正が楽に行えます。

フッターをスライドマスターに移動させます。レイアウトのフッターは全ページ削除しましょう。スライドマスターに配置したオブジェクトはレイアウトに共通して表示されます。

フッターにロゴを挿入しました。レイアウトで共通するオブジェクトをスライドマスターで管理することにより、ロゴを挿入したけどやっぱり元に戻したい時などに修正を一括で行うことができます。
まとめ
スライドマスターとレイアウトでレイヤー分けをするテクニックをマスターすれば、今までページごとに繰り返ししていた作業が一括で行え、作業効率を大幅にアップすることができます。