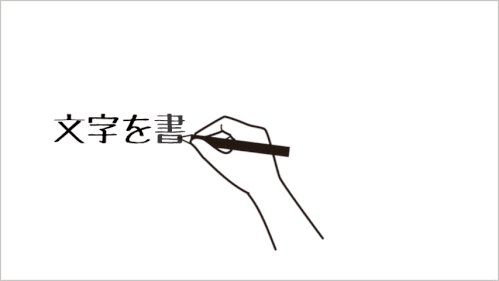
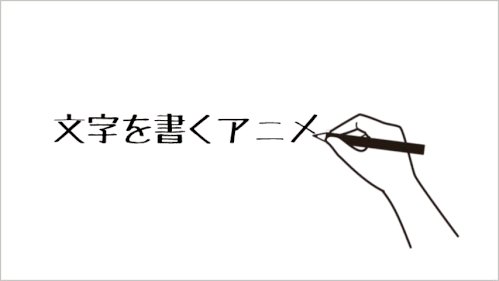
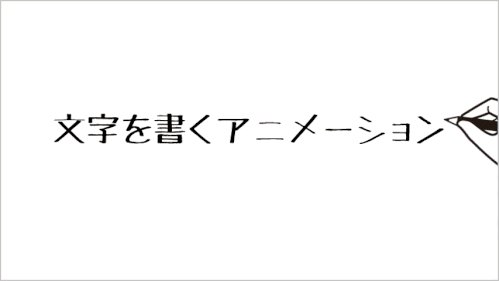
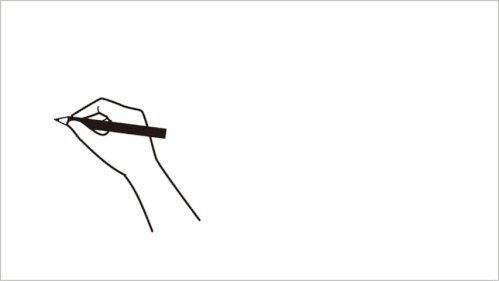
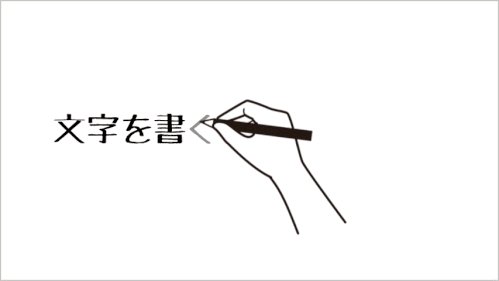
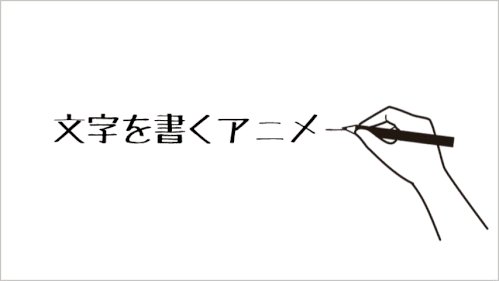
PowerPointで手に持ったペンで文字が書かれていく軌跡に沿って、一文字ずつ文字が表示されるアニメーションの作り方をご紹介します。
ペンを持った手の素材はイラストAC、効果音はパワポのサウンドを使用します。
After Effectsでの動画作成はハードルが高いですが、パワポなら簡単に作れます。
文字を一文字ずつ表示する
新規プレゼンテーションのスライドサイズ「ワイド画面(16:9)」で作成を進めます。その他のスライドサイズで作る場合は、適宜調整が必要になります。
まずは、文字を一文字ずつ表示させるアニメーションを作ります。

テキストボックスに1文字ずつ表示させたい文字を入力します。作例のフォントは「たぬき油性マジック」を「66pt」で使用しています。テキストボックスは「Ctrl + E」キーで「中央揃え」にします。
フォント「たぬき油性マジック」のダウンロード方法は、次の記事で解説しています。


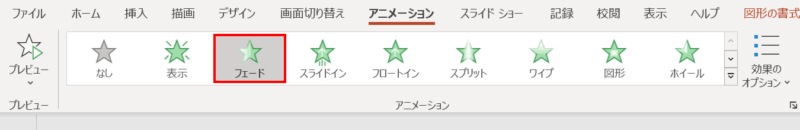
テキストボックスを選択した状態で「アニメーション」タブ →「アニメーション」グループ →「開始:フェード」を選択します。

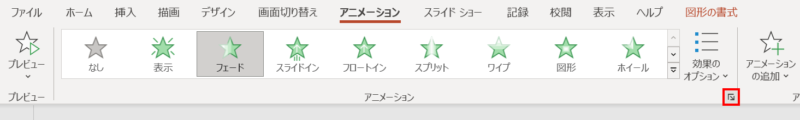
続いて「アニメーション」グループ右下の矢印をクリックします。

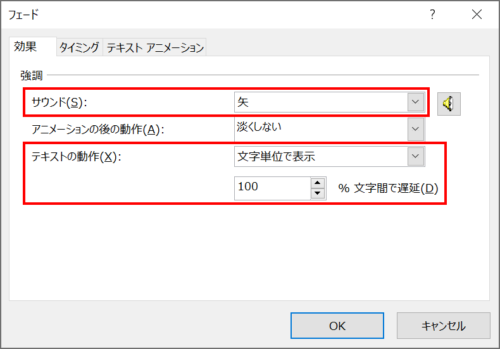
「フェード」ダイアログボックスが開くので、「効果」タブ →「サウンド:矢」「テキストの動作:文字単位で表示」「100%文字間で遅延」に設定します。
- ペンで書く効果音を「矢」のサウンドで表現しています。

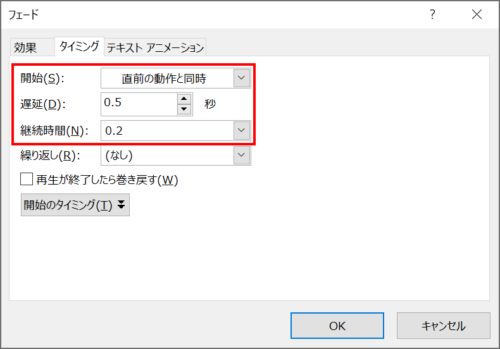
続いて、「タイミング」タブ →「開始:直前の動作と同じ」「遅延:0.5秒」「継続時間:0.2秒」に設定し、「OK」をクリックします。「遅延」の時間はお好みで調整しましょう。
- 開始から「0.5秒」後に「0.2秒」間隔で一文字ずつ表示させる設定にしています。

設定ができたら「プレビュー」ボタンを押して動作を確認しましょう。作例の動画はアニメーションGIFで書き出しているためサウンドは鳴りません。
- スライドショー画面でプレビューするとテキストの動作が早すぎて効果音がうまく鳴りませんが、mp4で書き出すと問題なく流れるようになります。スライドショーのみで使用する場合は「サウンドなし」のままにしましょう。
ペンを持った手を文字に沿って動かす
文字を一文字ずつ表示させるアニメーションの上にペンを持った手のアニメーションを重ねます。

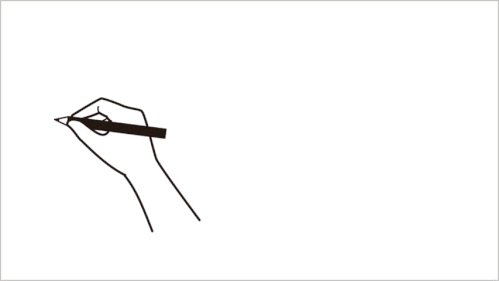
ペンを持った手のイラストを挿入します。
上図のイラストは下記リンクから無料でダウンロードできます。ダウンロード形式は背景が透過されているPNG画像を選択しましょう。
「イラストAC」に無料で登録する方法は、次の記事で解説しています。メールアドレスのみで登録できるのでおすすめです。


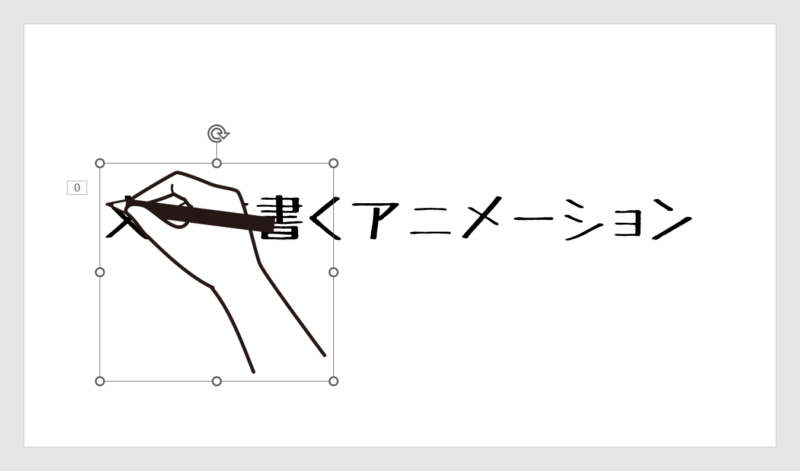
手のイラストの余分な余白をトリミングしてサイズを調整し、ペン先を文字の先頭あたりに配置します。
画像をトリミングする方法は、次の記事で解説しています。


手のイラストを選択した状態で「アニメーション」タブ →「アニメーションの詳細設定」グループ →「アニメーションの追加」→「その他のアニメーションの軌跡効果」をクリックします。

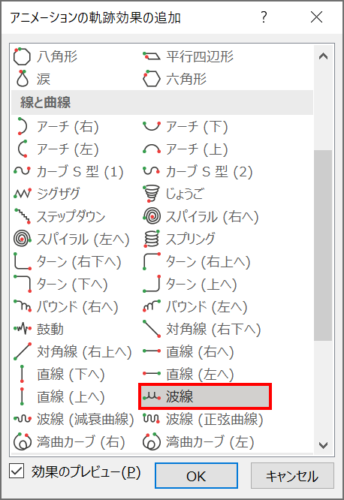
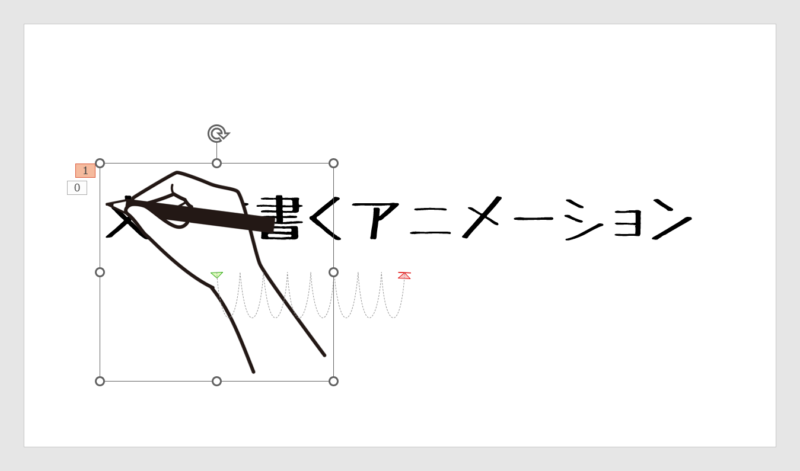
「アニメーションの軌跡効果の追加」ダイアログボックスが開くので「線と曲線」の中から「波線」を選択し、「OK」をクリックします。

手のイラストにアニメーションが追加されました。

続いて、アニメーションの軌跡(波型の点線)をクリックしてプレースホルダーを表示させます。

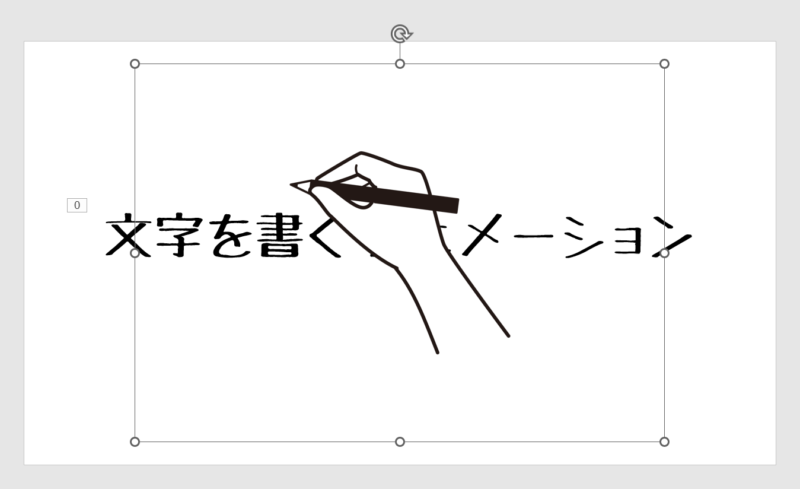
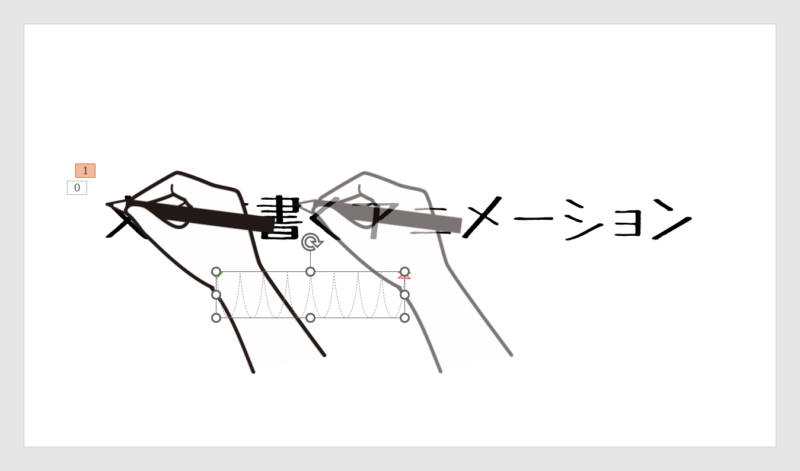
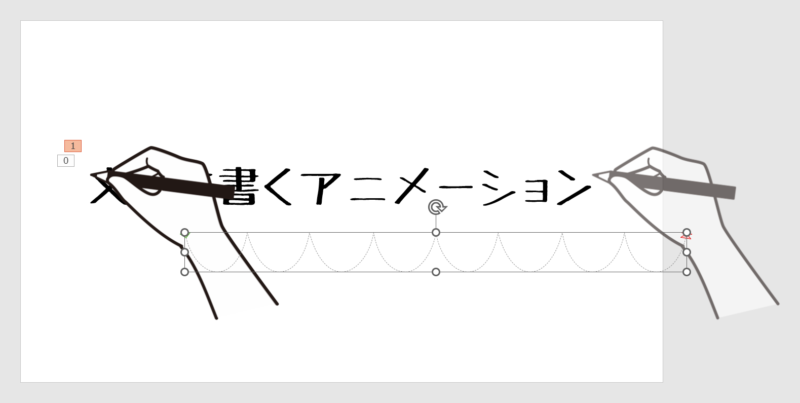
プレースホルダー右中央のサイズ調整ハンドルをドラッグし、アニメーションの終点である半透明の手のイラストのペン先を上図のように文字の終わり辺りまで移動します。

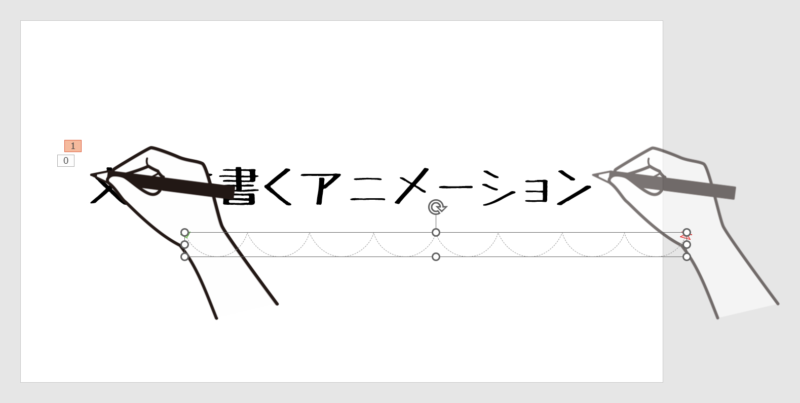
さらに、プレースホルダー下中央のサイズ調整ハンドルをドラッグし、アニメーションの軌跡の高さを上図のように縮めます。

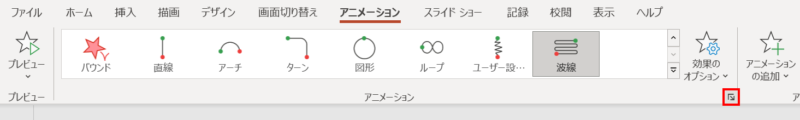
続いてアニメーションの軌跡を選択した状態で、「アニメーション」グループ右下の矢印をクリックします。

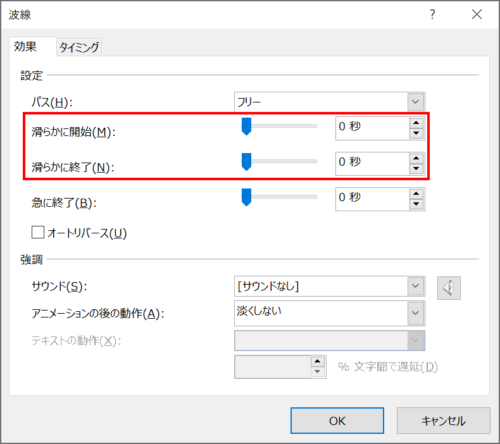
「波線」ダイアログボックスが開くので、「効果」タブ →「滑らかに開始:0秒」「滑らかに終了:0秒」に設定します。

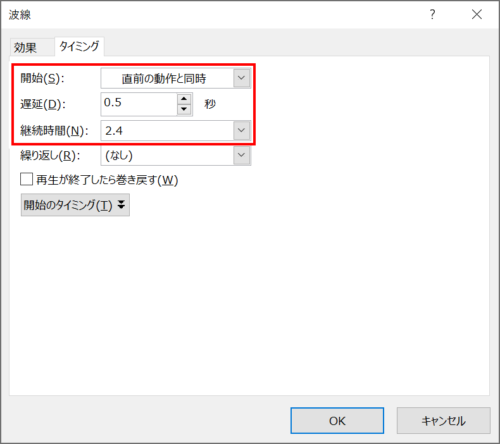
続いて、「タイミング」タブ →「開始:直前の動作と同じ」「遅延:0.5秒」「継続時間:2.4秒」に設定し、「OK」をクリックします。
手のイラストも文字と同じように開始から「0.5秒」後にアニメーションがスタートする設定にしています。
- 波線の継続時間の算出方法は、テキストボックスの文字数にフェードのアニメーションで設定した継続時間0.2秒を掛け合わせます。作例の場合は「”文字を書くアニメーション”の12文字×0.2=2.4秒」になります。

設定ができたら「プレビュー」ボタンを押して動作を確認しましょう。
ペンを持った手をスライドアウトさせる
最後に手のイラストが画面の端で止まった状態から、スライド外へスライドアウトさせるアニメーションを追加します。

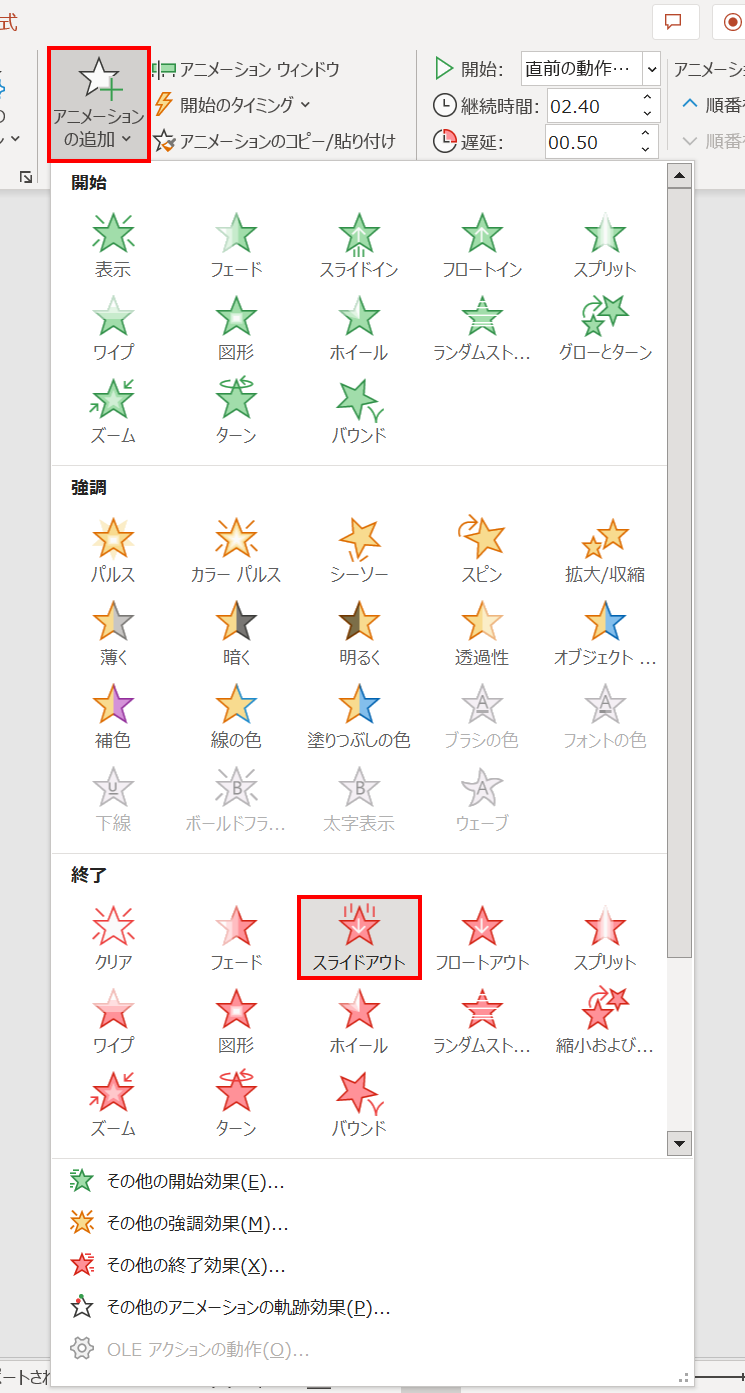
手のイラストを選択した状態で「アニメーション」タブ →「アニメーションの詳細設定」グループ →「アニメーションの追加」→「終了:スライドアウト」を選択します。

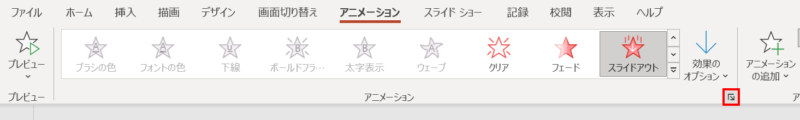
続いて手のイラストを選択した状態で、「アニメーション」グループ右下の矢印をクリックします。

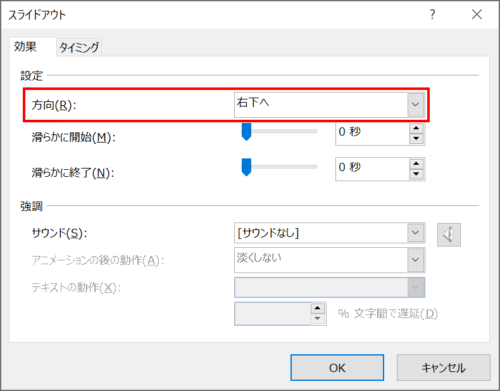
「スライドアウト」ダイアログボックスが開くので、「効果」タブ →「方向:右下へ」に設定します。

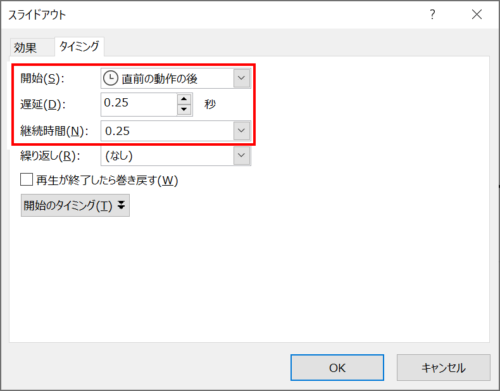
続いて、「タイミング」タブ →「開始:直前の動作の後」「遅延:0.25秒」「継続時間:0.25秒」に設定し、「OK」をクリックします。

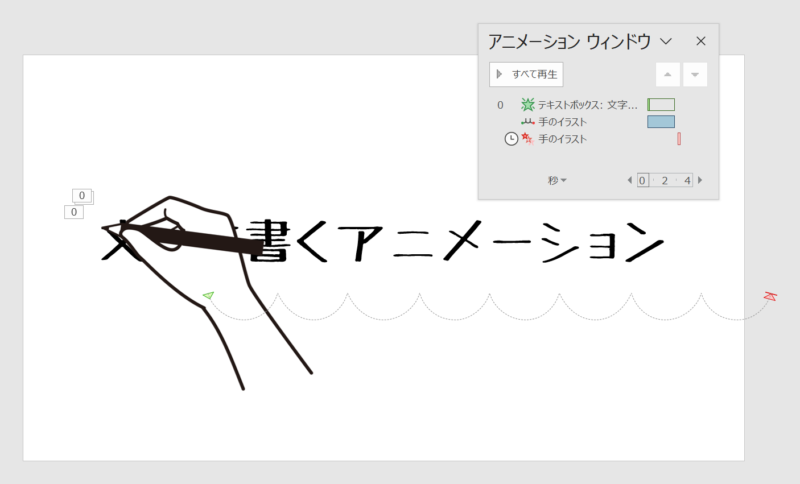
スライドアウトの設定ができました。「アニメーションウィンドウ」でタイムラインが上図の状態になっていることを確認しましょう。
「アニメーションウィンドウ」は「アニメーション」タブ →「アニメーションの詳細設定」グループ →「アニメーションウィンドウ」をクリックして表示します。

設定ができたら「プレビュー」ボタンを押して動作を確認しましょう。
ペンで一文字ずつ書くアニメーションの完成です。

おつかれさまでした!
うまく動きましたか?
YouTubeで効果音付きの動画を見よう!