![]()
Twitterアプリのアイコンを元の青い鳥に戻す方法が話題ですが、どうせなら自作アイコンに変えてみませんか?
PowerPointを使えば簡単にお気に入りのアイコンを作ることができます。
アプリとデスクトップ版Twitterを元の青い鳥に戻す方法も解説します。
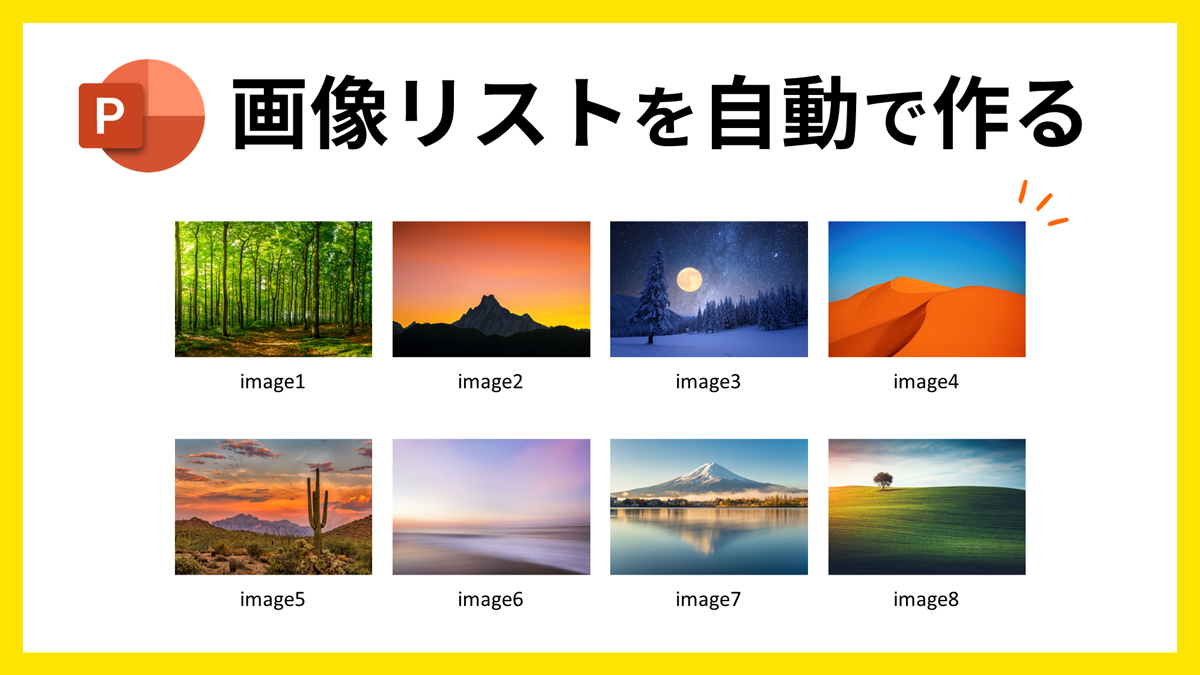
自作アイコンを作る
アイコンをデザインする
![]()
正方形を「高さ:10cm」「幅:10cm」で描き、色を「Hex:#1D9BF0」に設定します。
- 作例はTwitterカラーにしていますが、お好みの色でOKです。
![]()
今回は、フリー素材サイト「イラストAC」にある「猫のシルエット」のPNG画像を使ってアイコンを作ります。
猫以外にも「犬 シルエット」などの検索ワードでお好みのシルエット画像をみつけましょう。
「猫のシルエット」画像は、下記リンクから無料でダウンロードできます。
「イラストAC」に無料で登録する方法は、次の記事で解説しています。メールアドレスのみで登録できるのでおすすめです。

![]()
ダウンロードした画像を正方形の中にレイアウトします。作例は「高さ:6.5cm」「幅:6.33cm」に設定しています。
![]()
画像を選択した状態で「図の書式設定」ウィンドウ →「図」→「図の修整」→「明るさ:100%」に設定して画像を白色にします。
![]()
猫アイコンの完成です。
アイコンを保存する
![]()
正方形と画像を選択した状態で正方形を右クリックしてメニューを開き「図として保存」をクリックします。
![]()
任意の場所にPNG形式で保存します。
保存した画像はAirDropなどでお手持ちのiPhoneに送信しましょう。
元の青い鳥アイコンに戻す方法
![]()
元の青い鳥アイコンに戻したい場合は、Twitterブランドに関する素材がダウンロードできる以下のリンクからTwitterロゴの素材をダウンロードしましょう。
Twitterアプリのアイコンを変更する(iPhone)
自作アイコンをTwitterアプリのアイコンに設定します。
Twitterを開くショートカットを作る
![]()
「ショートカット」と「X」のアプリを使用します。
![]()
ショートカットアプリを開き、右上の「+」ボタンをタップします。
![]()
上部の「新規ショートカット1」をタップ →「名称変更」をタップします。
![]()
文字が入力できるようになるので「Twitter」と入力します。
![]()
続いて、「Appを開く」をタップします。
![]()
「Appを開く」の「App」をタップし、アプリ一覧から「X」アプリを選択します。
![]()
「Xを開く」に変更されました。
ショートカットのアイコンを変更する
![]()
上部の「Twitter」の文字の右側にある矢印ボタンをタップ →「ホーム画面に追加」をタップします。
![]()
中央のTwitterの文字の左側のアイコンをタップ →「写真を選択」をタップして自作したアイコンを選択します。
![]()
自作アイコンを設定できたら「追加」をタップします。
![]()
自作アイコンに変更したTwitterアプリの完成です。
デスクトップ版Twitterのアイコンを青い鳥に戻す方法
![]()
デスクトップ版Twitterのアイコンを青い鳥に戻したい場合は、Chromeの拡張機能「twitter_icon_x_to_bird」を追加すると簡単に戻せます。