
PowerPointでサイズ調整が簡単にできる伸縮自在のボタンを一つの図形で作る方法をご紹介します。
今回は、立体的なデザインにして、思わずクリックしたくなるような「押したくなるボタン」を作成していきましょう。
押したくなるボタンを作成する
塗りつぶしの設定

「ホーム」タブ →「図形描画」→「四角形:角を丸くする」を選択します。

「高さ:3cm」「幅:10cm」「塗り:オレンジ(RGB:255,153,0)」で描き、調整ハンドルで角丸の半径を小さくしましょう。

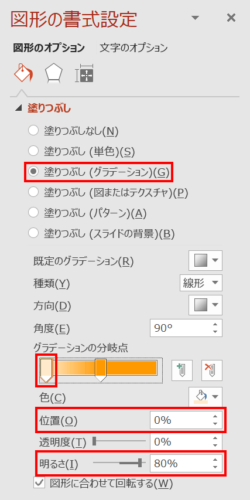
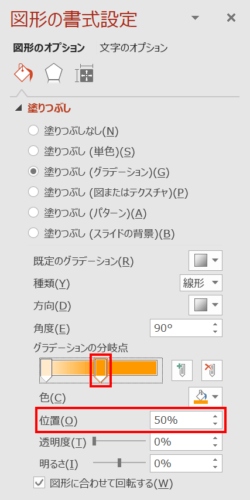
塗りつぶしを「塗りつぶし(グラデーション)」に設定し、「グラデーションの分岐点」を左から順に次のように設定します。
- 塗り:オレンジ(RGB:255,153,0)
- 位置:0%
- 明るさ:80%

- 塗り:オレンジ(RGB:255,153,0)
- 位置:50%
- 明るさ:0%(初期値)

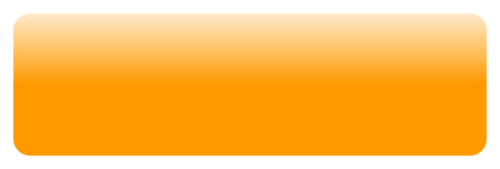
塗りに緩やかな膨らみが表現できました。
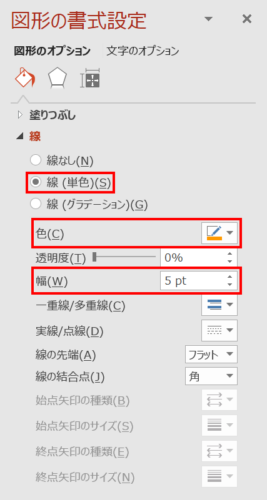
線の設定

線を「塗り:オレンジ(RGB:255,153,0)」「幅:5pt」で加えます。

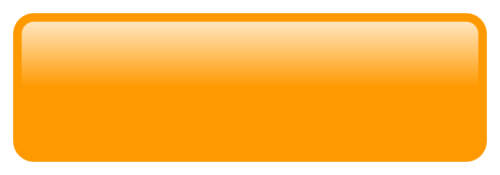
ボタンの質感が表現できました。
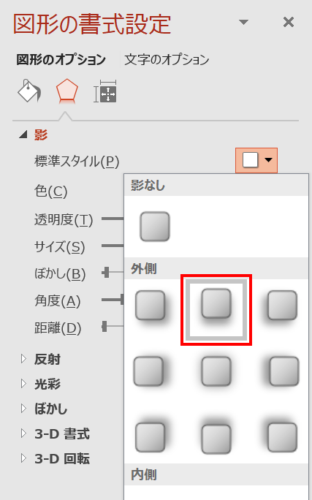
立体感を加える

「図形の書式設定」ウィンドウ →「図形のオプション」→「効果」→「影」→「標準スタイル」の「オフセット:下」を選択します。

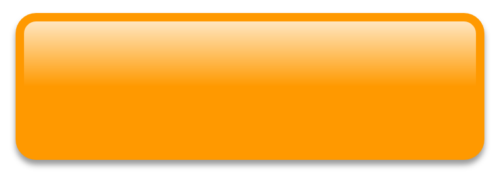
影がついて立体感が加わりました。
文字を入力する

文字を図形に直接入力しましょう。作例のフォントは「源ノ角ゴシック JP Bold」を使用しています。

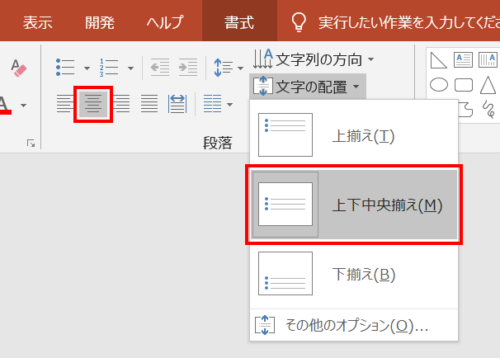
文字は図形に対して「中央揃え」にし、「文字の配置」を「上下中央揃え」にします。
以上で「押したくなるボタン」の完成です。
自由自在に伸縮させる

幅を伸ばしたり正方形にしたりと、一つの図形で作っているので変形によって形が崩れず、サイズ調整が簡単です。
カラーバリエーション

オレンジの他に青・緑・赤など、デザインに合わせてお好みの色にしましょう。