
PowerPointでマンガ肉のイラストをフォント「MS ゴシック」で入力した文字を変形させて作る方法をご紹介します。
マンガ肉とは、「はじめ人間ギャートルズ」などの漫画やアニメに登場する骨つき肉のことです。
マンガ肉を作る
肉の形状を作る

テキストボックスに「MS ゴシック」で黒丸「●」を入力し、「塗り:茶(RGB:140,70,0)」に設定します。以降のフォントも「MS ゴシック」を使用しています。
- フォントは「MS Pゴシック」でもOKです。

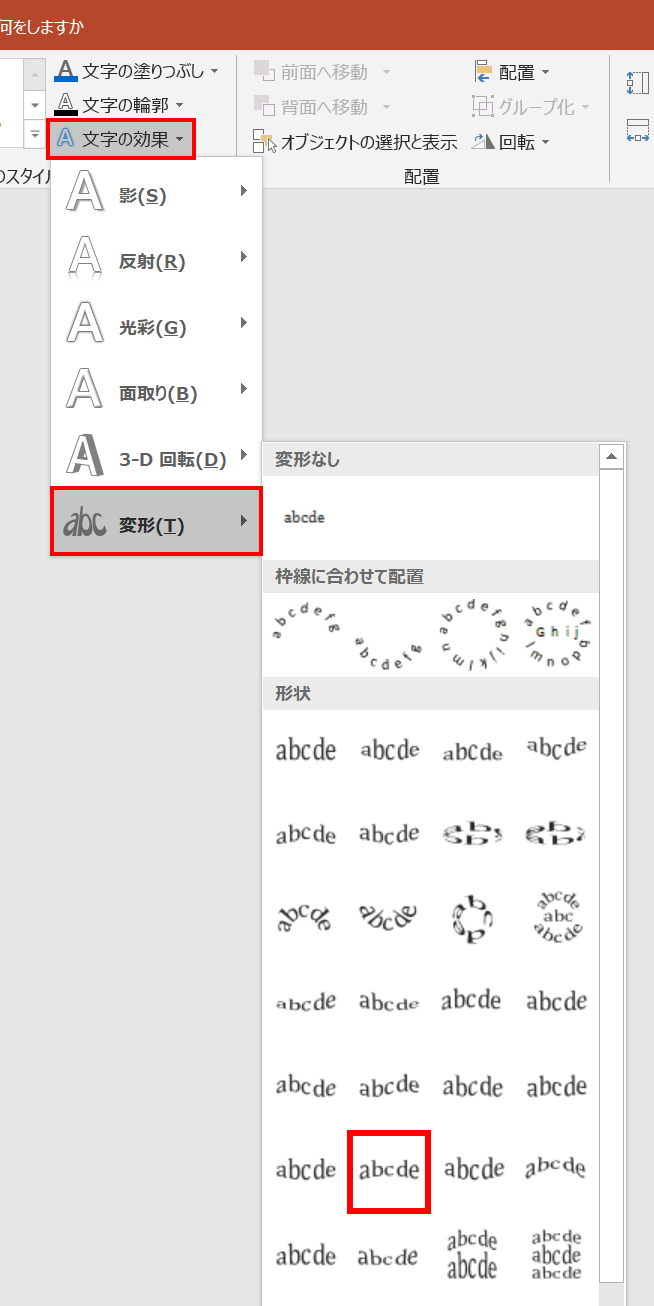
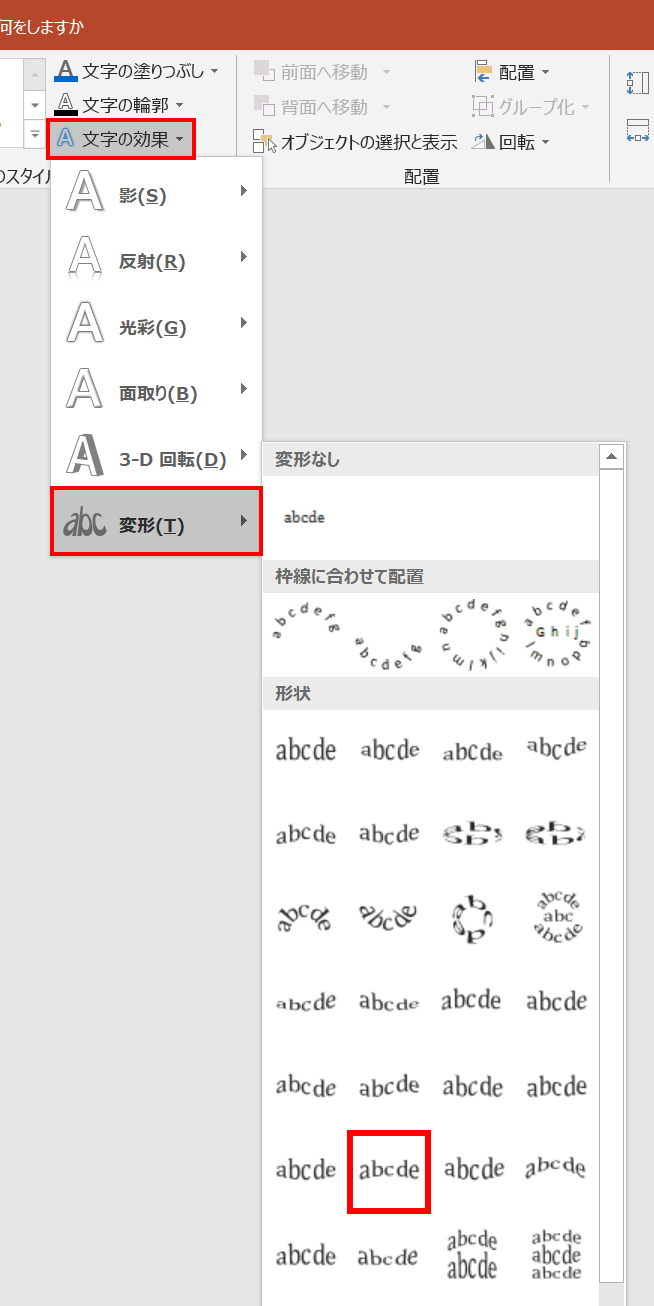
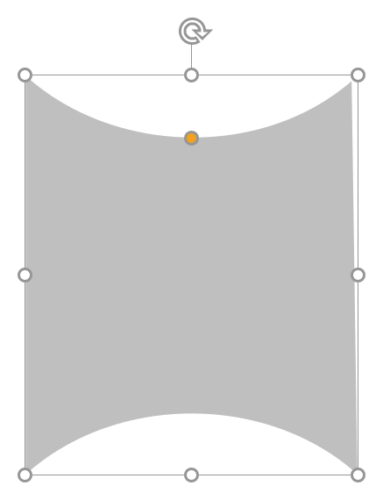
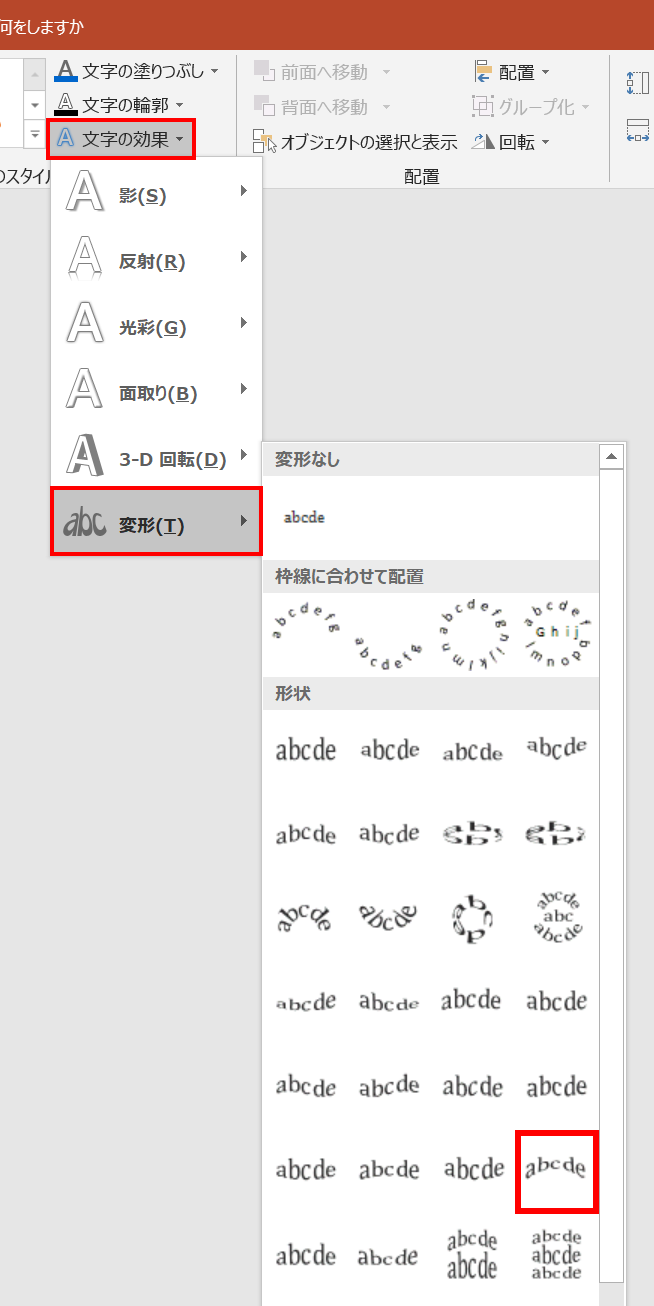
テキストボックスを選択し、「図形の書式」タブ →「ワードアートのスタイル」グループ →「文字の効果」→「変形」→「凹レンズ」を選択します。

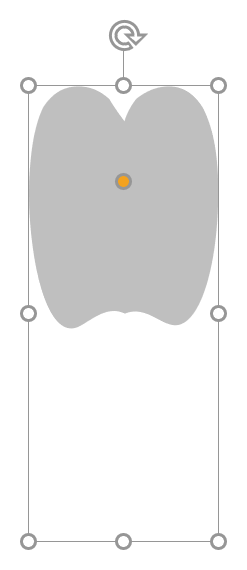
黒丸が肉の形状になりました。

「高さ:5cm」「幅:4cm」に設定します。
骨パーツを作る

テキストボックスに黒四角「■」を入力します。塗りは何色でもOKです。

テキストボックスを選択し、「文字の効果」→「変形」→「凹レンズ」を選択します。

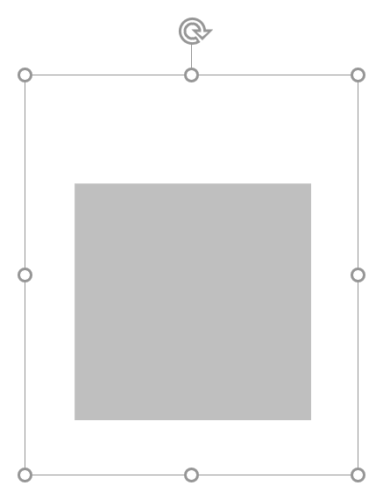
黒四角の上下が凹みました。

「高さ:0.7cm」「幅:5.5cm」に設定します。

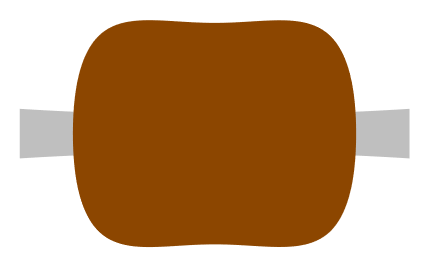
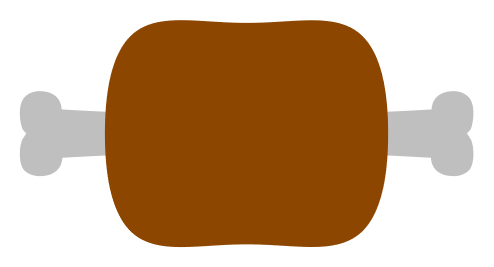
肉と骨パーツを上下左右中央揃え(揃え方を参照)で配置し、骨パーツを「Ctrl + Shift + [」で背面に移動します。
関節パーツを作る
骨パーツの左右につける関節パーツを作ります。

テキストボックスに黒ハート「♥」を入力します。
- 黒ハート「♥」はトランプで変換すると入力できます。

テキストボックスを選択し、「文字の効果」→「変形」→「凹レンズ:下」を選択します。

ハートの下部が凹みました。

「高さ:1.2cm」「幅:1.2cm」に設定します。

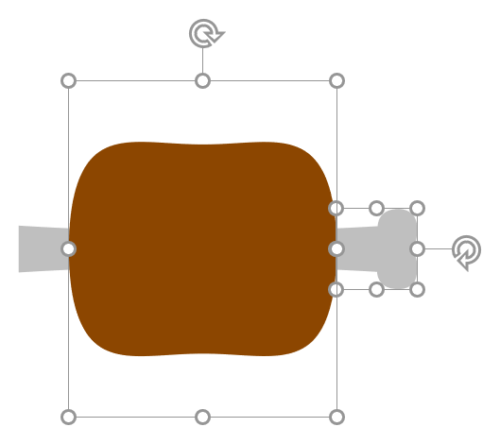
関節パーツを「90°」回転し、肉の右中央にスマートガイド(使い方を参照)を目安にしてぴったり合わせます。

左側も同じように関節パーツをつけます。
テキストから図形に変換する

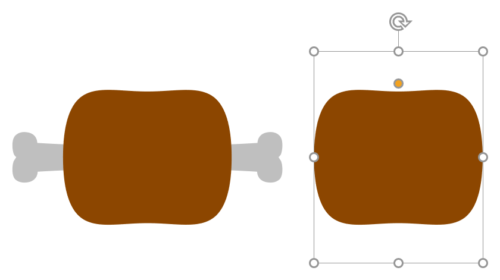
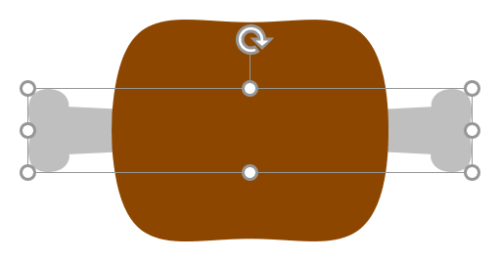
肉を「Ctrl + Shift」キーを押しながら右にドラッグして複製します。

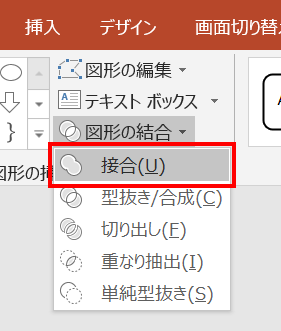
2つの肉を左揃え(揃え方を参照)で配置し、「図形の書式」タブ →「図形の挿入」グループ →「図形の結合」→「接合」をクリックします。

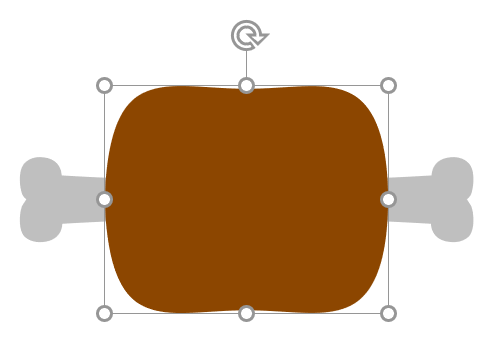
肉がテキストから図形に変換されました。

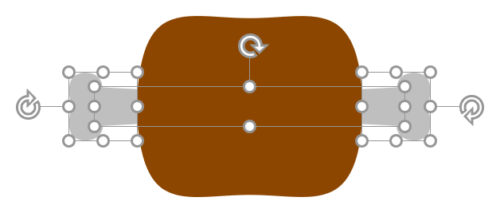
続いて、左右の関節パーツを選択して「Ctrl + Shift + [」キーで背面に移動してから、「Shift」キーを押しながら「骨パーツ」→「左右の関節パーツ」の順に選択し、「図形の結合」→「接合」をクリックします。

骨がテキストから図形に変換されました。
色を設定する

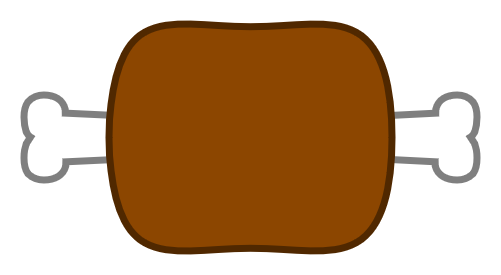
肉を「線幅:3pt」「線色:茶(RGB:80,40,0)」、骨を「塗り:白」「線幅:3pt」「線色:グレー(RGB:127,127,127)」に設定します。
続いて、肉に影を入れて立体感を出します。

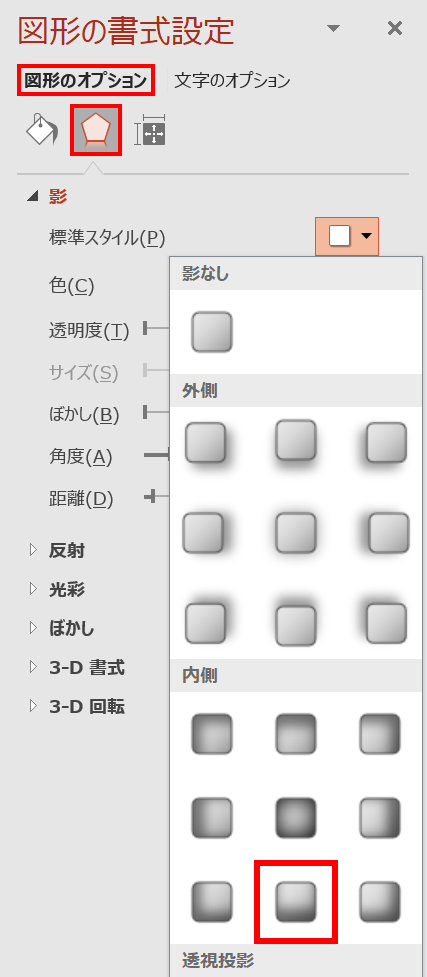
肉を選択し、「図形の書式設定」ウィンドウ →「図形のオプション」→「効果」→「影」→「標準スタイル」→「内側:下」を選択します。
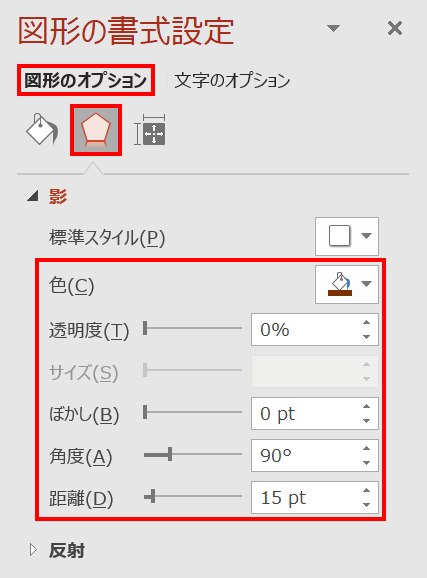
続いて、影を次のように設定します。

- 塗り:茶(RGB:120,50,0)
- 透明度:0%
- ぼかし:0pt
- 角度:90°
- 距離:15pt

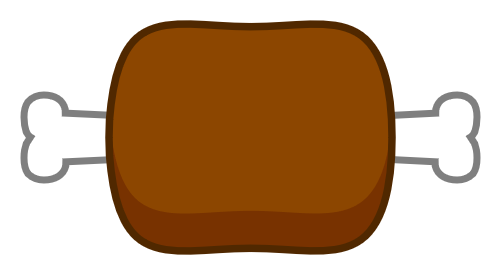
肉に影がついて立体感が出ました。

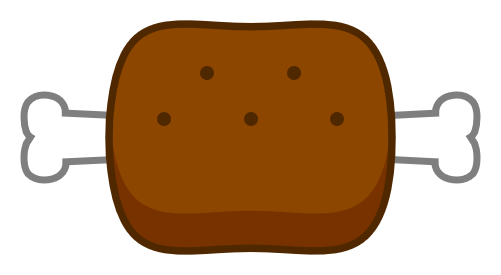
最後に、円を「高さ:0.2cm」「幅:0.2cm」「塗り:茶(RGB:80,40,0)」で描き、肉に程よく並べて質感を出します。
一度はがっつきたいマンガ肉の完成です。

いい肉食べたい!