PowerPointで装飾に使える「なみなみ円(波丸)フレーム」「クッキー型(ビスケット型)フレーム」「バクダンフレーム」を作る方法をご紹介します。
かわいい装飾フレームを「図形」「頂点の編集」「SmartArt」を利用して作りましょう。
なみなみ円フレーム
なみなみ円フレームを図形の[星:12pt]の頂点を丸くして作る方法をご紹介します。[星:12pt]で描くギザギザフレームよりも、ゆるっとした使いやすいフレームになるのでおすすめです。

「ホーム」タブ →「図形描画」→「星:12pt」を選択します。

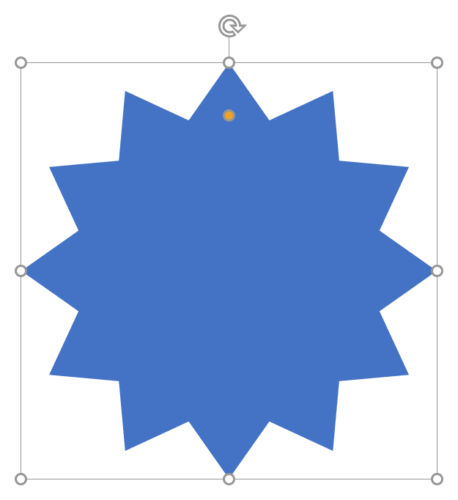
「星:12pt」を「高さ:10cm」「幅:10cm」で描きます。

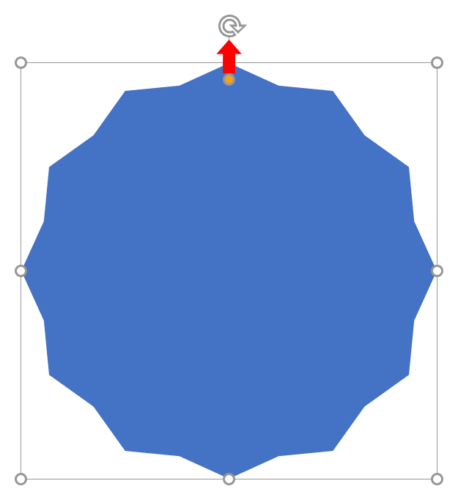
調整ハンドルを上にドラッグし、ギザギザの角度を調整します。ギザギザの山と谷の頂点が丸くなるイメージです。

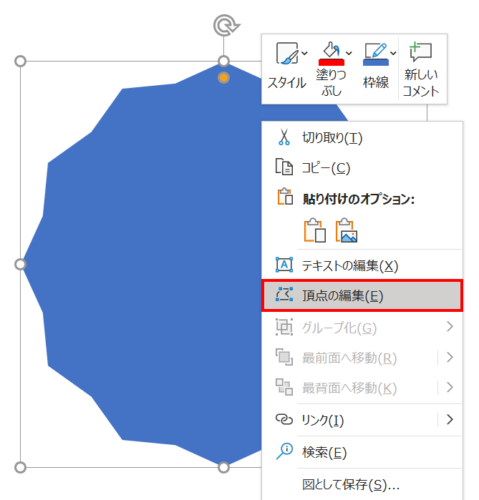
ギザギザの角度が決まったら、「星:12pt」を右クリックしてメニューを開き、「頂点の編集」をクリックします。

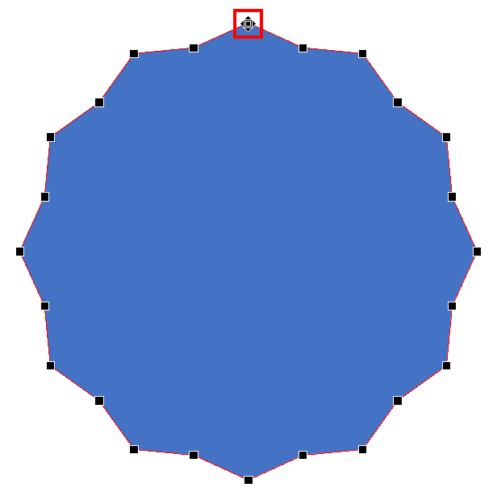
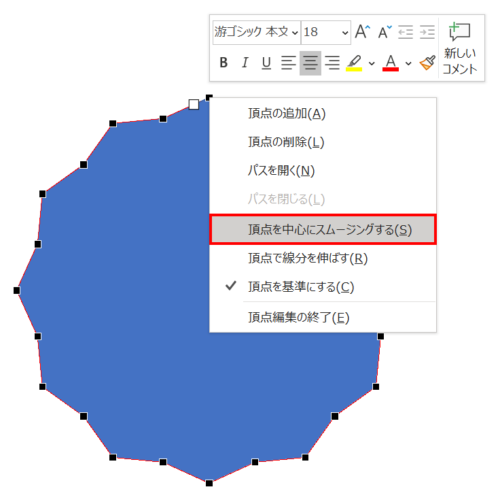
図のように「星:12pt」の一番上の頂点にマウスオーバーし、カーソルの形を変えます。

頂点を右クリックしてメニューを開き、「頂点を中心にスムージングする」を選択します。

頂点が丸くなりました。

この処理を「星:12pt」の山の頂点に左回りで実行していきます。谷の頂点は実行しなくて大丈夫です。
- 右回りで実行するときれいな曲線になりません。
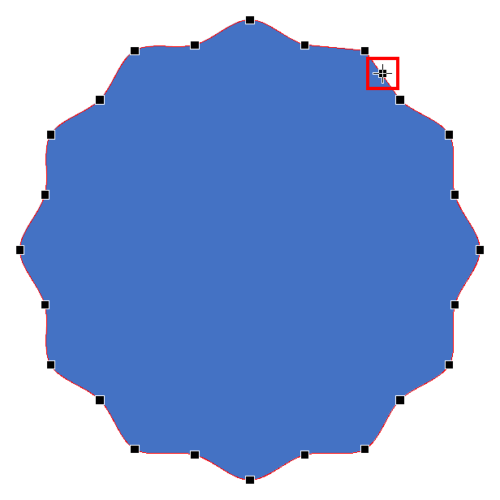
最後の山は同じ処理をすると形状が崩れるので別の方法で丸くします。

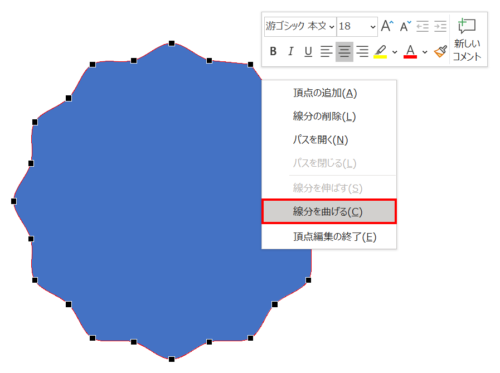
丸くしたい山の線分にマウスオーバーし、カーソルの形を変えます。

頂点を右クリックしてメニューを開き、「線分を曲げる」を選択します。

線分が曲がりました。

同じように山の反対側の線分も曲げます。
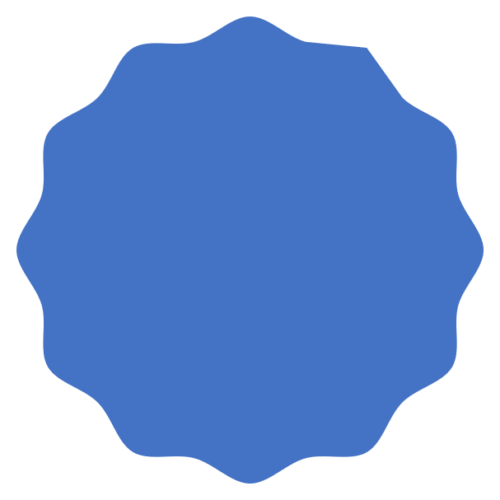
なみなみ円フレームの完成です。

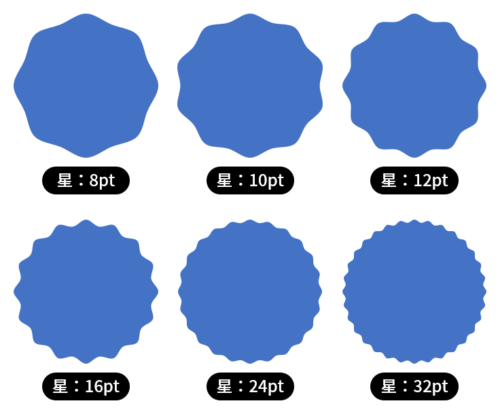
その他の星ファミリーをなみなみ円フレームにした形状です。

上記の頂点をなみなみにしていく処理は手作業だと大変ですが、マクロを使えば一瞬で行えます。
詳細は、次の記事で解説しています。

クッキー型フレーム
クッキー型フレームをSmartArtで作る方法をご紹介します。SmartArtの円の数をお好みで調整すると、いろいろな形状のクッキーが焼き上がります。かわいく目立たせたいときにおすすめです。

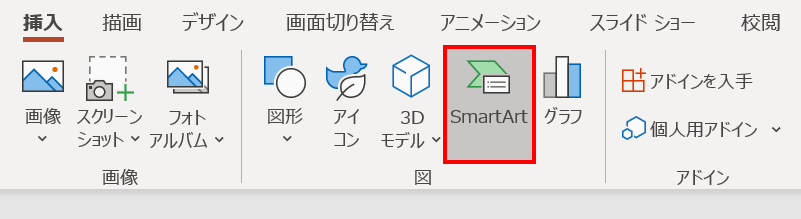
「挿入」タブ →「図」グループ →「SmartArt」をクリックします。

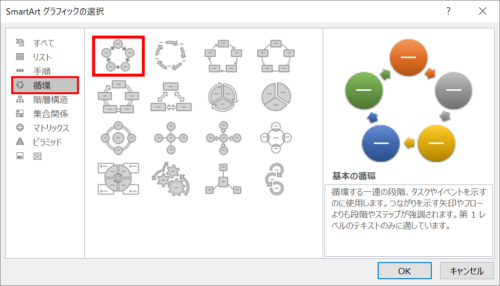
「SmartArtグラフィックの選択」ダイアログボックスが開くので、「循環」→「基本の循環」を選択して「OK」をクリックします。

SmartArtがスライドに挿入されます。

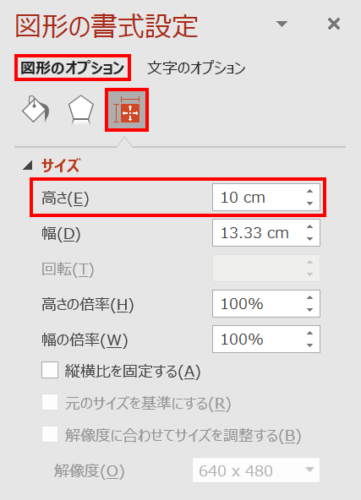
SmartArtを選択した状態で、「図形の書式設定」ウィンドウ →「図形のオプション」→「サイズとプロパティ」→「サイズ」→「高さ:10cm」に設定します。

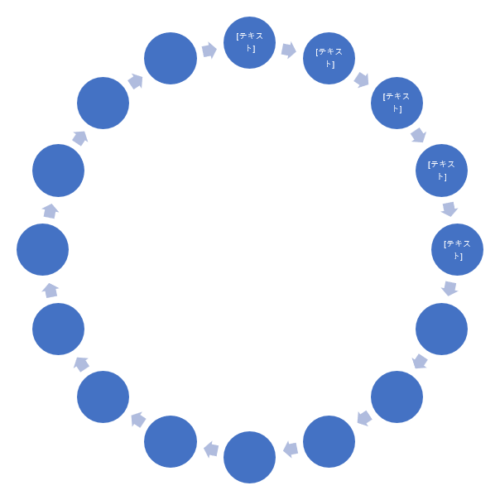
続いて、「SmartArtツールのデザイン」タブ →「グラフィックの作成」グループの「図形の追加」を11回クリックして円を追加します。

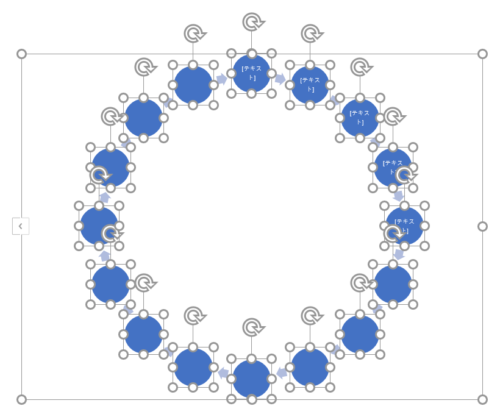
円が合計16個並びました。

「Shift」キーを押しながら円をすべてクリックして選択します。

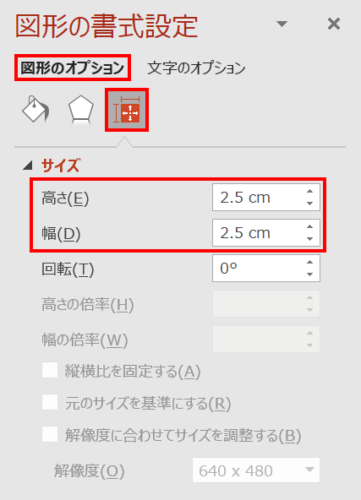
円を選択した状態で、「図形の書式設定」ウィンドウ →「図形のオプション」→「サイズとプロパティ」→「サイズ」→「高さ:2.5cm」「幅:2.5cm」に設定します。

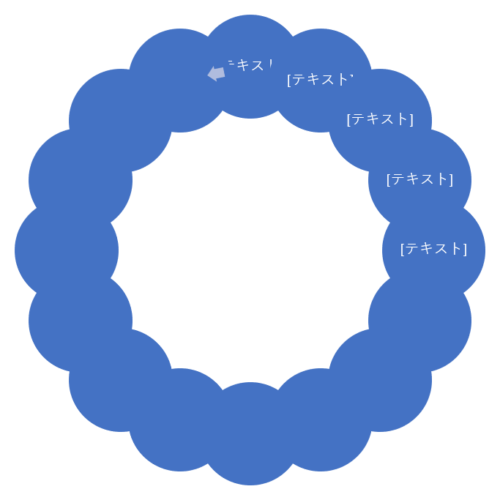
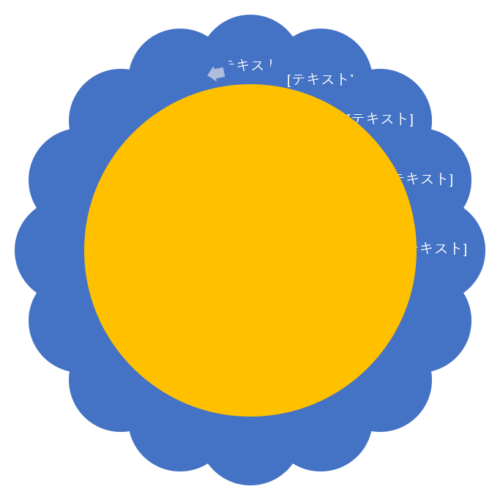
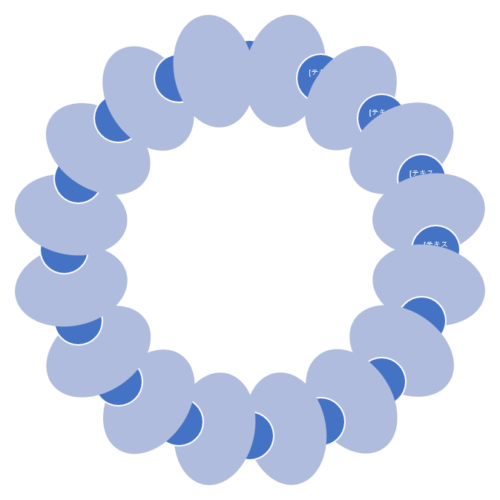
円がつながり、穴の開いたクッキー型になりました。

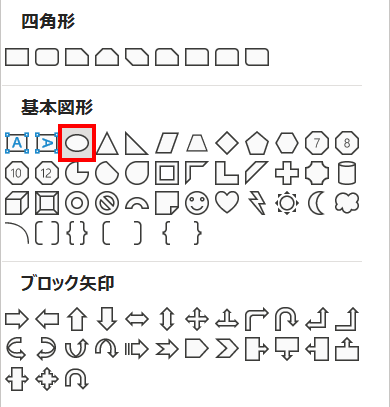
「ホーム」タブ →「図形描画」→「楕円」を選択します。

正円を「高さ:8cm」「幅:8cm」で描き、SmartArtと上下左右中央揃え(揃え方を参照)で配置します。説明のため色を変えていますが同じ色でOKです。

SmartArtを選択した状態で、「Ctrl + Shift + G」キーを押してグループ化を2回解除します。

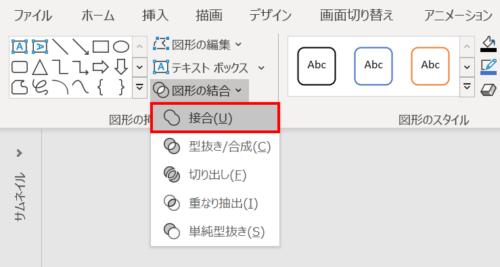
「Ctrl + A」キーで図形をすべて選択し、「図形の書式」タブ →「図形の挿入」グループ →「図形の結合」→「接合」をクリックします。

クッキー型フレームの完成です。
バクダンフレーム
かわいいバクダンフレームをSmartArtで作る方法をご紹介します。ギザギザの形状よりもポップに強調できるフレームです。特殊な影をつけて漫画風バクダンフレームを作る手順もポイントです。
バクダンフレームを作る

「挿入」タブ →「図」グループ →「SmartArt」をクリックします。

「SmartArtグラフィックの選択」ダイアログボックスが開くので、「循環」→「基本の循環」を選択して「OK」をクリックします。

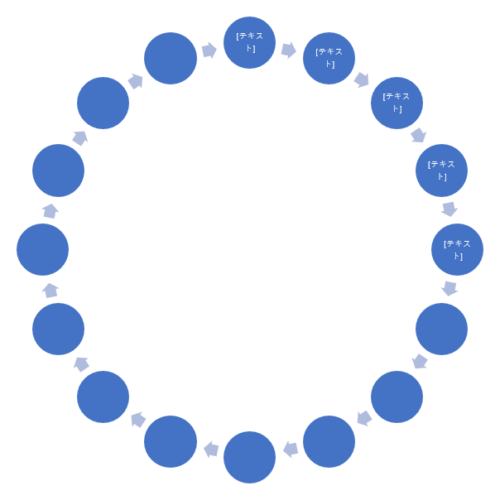
SmartArtがスライドに挿入されます。

SmartArtを選択した状態で、「図形の書式設定」ウィンドウ →「図形のオプション」→「サイズとプロパティ」→「サイズ」→「高さ:10cm」に設定します。

続いて、「SmartArtツールのデザイン」タブ →「グラフィックの作成」グループの「図形の追加」を11回クリックして円を追加します。

円が合計16個になりました。

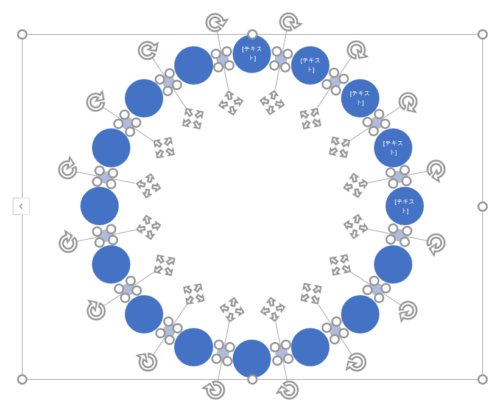
続いて、「Shift」キーを押しながら矢印をすべてクリックして選択します。

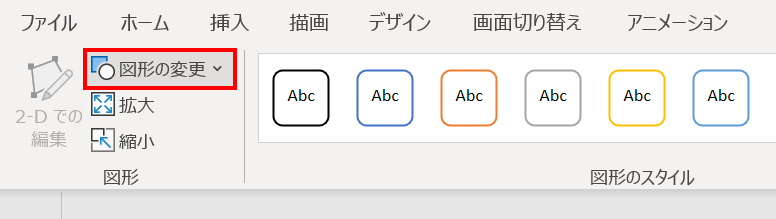
矢印を選択した状態で、「書式」タブ →「図形」グループ →「図形の変更」→

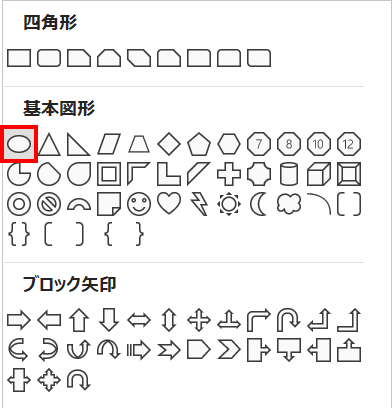
「楕円」を選択します。

図形が矢印から楕円に変わりました。

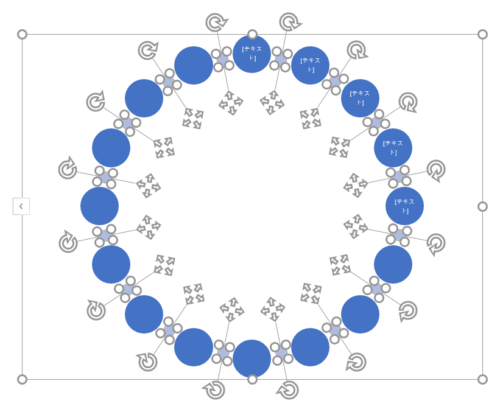
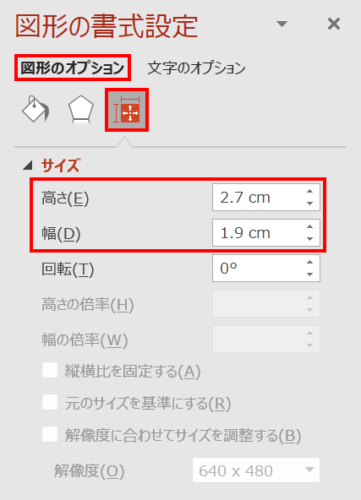
楕円を選択した状態で、「図形の書式設定」ウィンドウ →「図形のオプション」→「サイズとプロパティ」→「サイズ」→「高さ:2.7cm」「幅:1.9cm」に設定します。

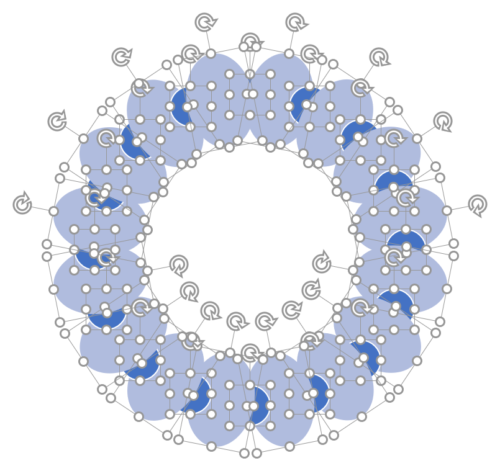
楕円を拡大すると、SmartArtの中央の白抜き部分がバクダンフレームの形状になります。この形状を図形にして抜き出します。

SmartArtを選択した状態で、「Ctrl + Shift + G」キーでグループ化を2回解除します。

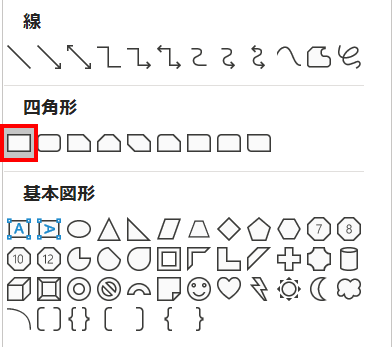
「ホーム」タブ →「図形描画」→「正方形/長方形」を選択します。

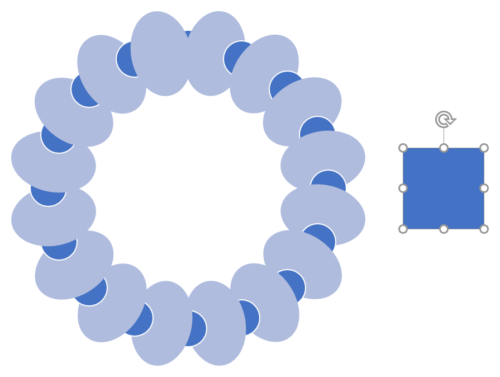
SmartArtの横に適当なサイズの四角形を描き、「線なし」に設定します。

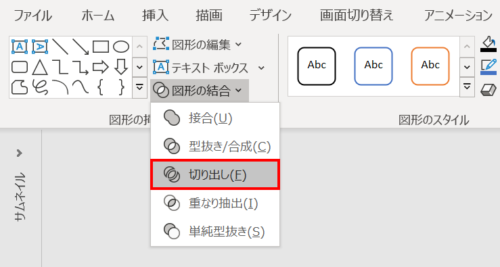
「Ctrl + A」キーを押して図形をすべて選択し、「図形の書式」タブ →「図形の挿入」グループ →「図形の結合」→「切り出し」をクリックします。

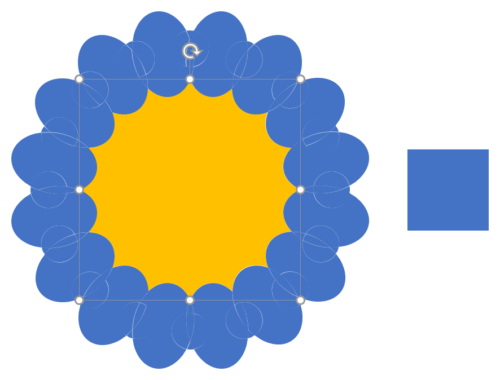
中央の白抜き部分が図形になりました。説明のため色を変更しています。
- 結合時にバクダンフレームのプレースホルダーが傾かないように、正方形と一緒に結合しています。

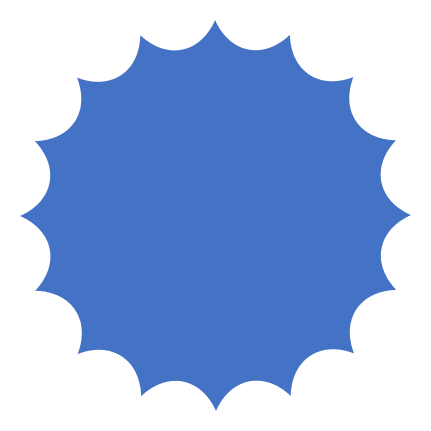
不要な図形を削除し、バクダンフレームの完成です。
漫画風バクダンフレームを作る
バクダンフレームの線幅に強弱をつけて漫画風にします。

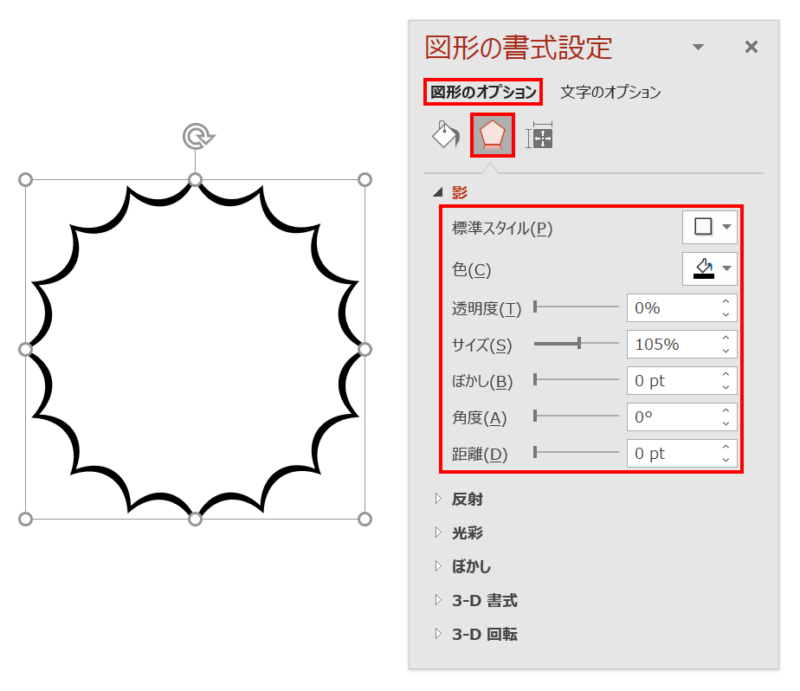
バクダンフレームを「塗り:白」にし、「図形の書式設定」ウィンドウ →「図形のオプション」→「効果」→「影」を次のように設定します。
- 標準スタイル:オフセット中央
- 色:黒
- 透明度:0%
- サイズ:105%程度
- ぼかし:0pt
- 角度:0°
- 距離:0pt

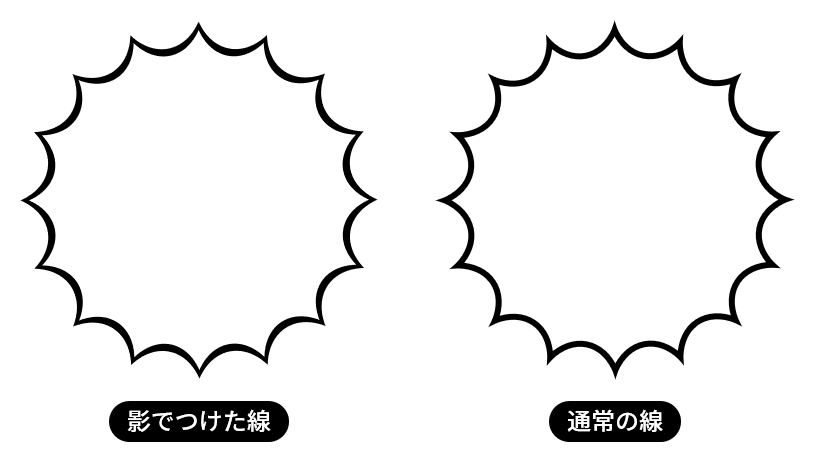
影でつけた線は通常の線と比べ、線幅に強弱がつきます。
影が印刷されない場合は、こちらの記事を参考に設定しましょう。